ブログの記事を読みやすくするためには見出しはとても効果的ですが、見出しの正しい付け方・使い方をわからないという場合も多いんじゃないでしょうか。
私も最初の頃は訳もわからず見出しを使っていましたが、間違った使い方をするとSEO的にも良くないので、正しい見出しの使い方を理解することはとても大事です。
今回の記事では、どのようにしてWordpress記事の見出しをつけていくのかについて解説していきますね。
目次
そもそも見出しとは?
見出しはブログを読んでいると、ほぼ必ずと言っていいほど登場します。
私たちのブログの見出しは以下です↓

文字の羅列よりも、見出しがある方が断然記事も読みやすいですよね。
後述しますが見出しは見やすく・読みやすくするだけではなく、SEO効果もあるので、正しく理解して見出しを使っていくことがとても重要です。
ちなみに、見出しのデザインはWordpressのテンプレート(テーマ)やカスタマイズによって多少異なるので、イメージだけでも掴んでいただければOKです。
見出しを使う理由
記事を読みやすくするため
上でも解説しましたが、見出しで区切ることで文章がすごく読みやすくなります。
たまに文字だけがひたすらに書いてあるブログも見かけますが、とっても読みにくいですよね。
自分が相当興味・関心があることだったら、多少の読みにくさは気にならないんですが、そもそも今の時代って文章を読むのが苦手な人がかなり多いので、自分の記事をしっかり読んでもらおうと思ったら、読みやすいブログにする必要があります。
見出しがある時とない時の比較がこちらです↓
◆見出し無し(画像クリックで拡大) ◆見出し有り(画像クリックで拡大)
◆見出し有り(画像クリックで拡大)
見出しがあると話の整理もしやすく、どこに何が書いてあるか、何について話しているのかもわかりやすいです。
ブログ記事に限らず、自己啓発本とかにも見出しはついていますよね。
SEO効果
見出しは読みやすさだけではなく、SEO効果にも期待できます。
見出しを付けると人間が見ても何の話なのか、何が書いてあるのかがわかりやすいんですが、適切なキーワードを入れることで、Googleのロボットもあなたが何の記事を書いたのか認識しやすくなります。
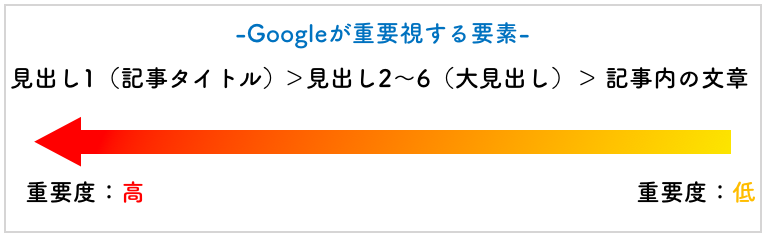
ブログで集客しようと思ったら、記事の『内容』より記事の『タイトル』の方が重要なんですが、その理由はGoogleが見出しを重要視しているからなんですね。
検索上位を取るためには、見出しを正しく理解して使っていくことがとっても大事なんです。

特に『見出し1(記事タイトル)』はかなり重要なので、しっかりとキーワード選定をする様にしてくださいね!
ただ、SEO効果を高めたいからといって、不自然にキーワード入れたり、必要のない見出しを作るのは逆効果になるので、そこは注意してください。
参考:トレンドアフィリエイトのブログ記事の書き方を初心者にもわかりやすく解説
見出しのルールと基礎知識
見出しは1〜6まであり、ルールを守って使う必要があります。
見出し1は記事内に使わない
見出し1は最も重要な部分に付けるものなので、1つの記事に対して1つしか使いません。
そして記事タイトルの部分が見出し1になるので、記事内(記事本文)に使うことはありません。
『記事本文を書いている最中に見出し1を使うことはない!』と覚えておけばOKです。
見出しの順番を守る
見出しを使う際は、基本的に見出し2から使っていき、さらに細かく説明する場合は見出し3を使っていきます。
見出しのそれぞれの役割ですが
[box class=”box”]
見出し1(タイトル)
見出し2(大見出し)
見出し3〜6(小見出し)[/box]
となります。
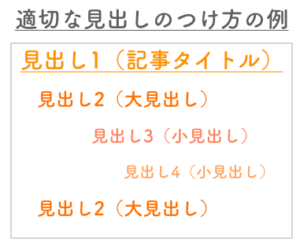
見出し3・4はこの様に使います↓

見出し2を付けて、さらに詳しく書くときは見出し3・4を使っていきます。
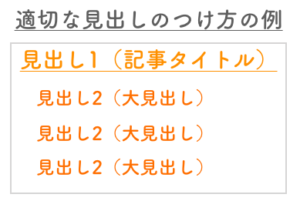
特に深掘りして書くことがない場合は、この様に見出し2→見出し2を使ってOKです↓

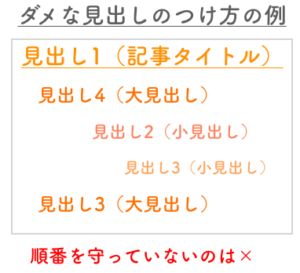
やってはいけない見出しの使い方がこれです↓

『見出し4のデザインが好きだから見出し4から使お〜♪』と見出しの順番を飛ばしてしまうと、Googleが混乱してしまい、検索順位に悪影響を及ぼすので、順番を必ず守るようにしてくださいね。
WordPressの見出しの使い方
それではWordPressの見出しの使い方を見ていきましょう。
ビジュアルエディタの使い方
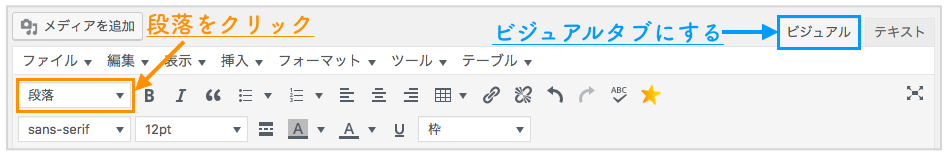
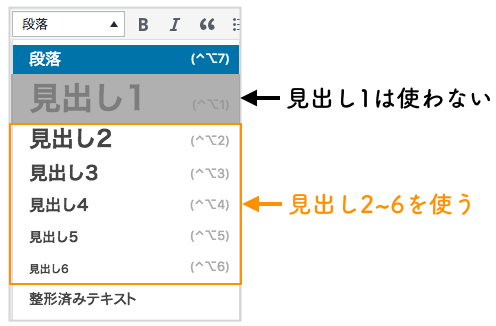
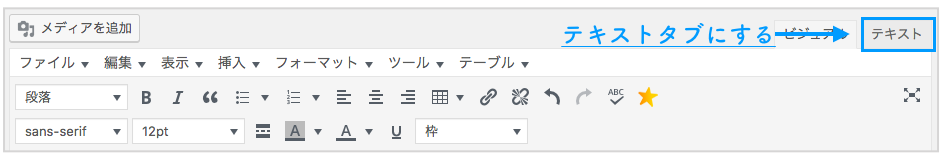
ビジュアルエディタで見出しを入れる場合は、右側のタブが『ビジュアル』になっていることを確認して、『段落』をクリックします。

クリックすると、見出しのタブが出てきます。

使いたい見出しをここから選んでいくだけでOKです。
上でも解説した通り、見出し1は使わないので、見出し2から使う様にしてください。
どこまで詳しく説明するかにもよりますが、基本的には使っても見出し2〜4くらいかなと思います。
テキストエディタの使い方
テキストエディタで見出しを使う場合は、まず右上のタブがテキストになっていることを確認してください。

テキストになったら、下記の様にコードを書いていくだけでOKです。
[box class=”box”]
- 見出し2
<h2>ここに文字を入力</h2>
- 見出し3
<h3>ここに文字を入力</h3>
- 見出し4
<h4>ここに文字を入力</h4>
[/box]
『h』の後の数字を変えれば、見出しの番号も変わるのでとても簡単ですね♪
最後に〜見出しはSEOにも影響するので注意!〜
見出しはSEOに良い影響ももたらしますが、使い方を間違えると悪い影響となってしまうので気をつけてください!
色々と解説してきましたが、簡単に言えば見出し2から使って、さらに詳しく説明するときは見出し3〜6を使っていくというシンプルな考えでOKです。
『見出し1=記事タイトル』は特に重要で、SEOの影響が一番強くなります。
なので、見出し1=記事タイトルを付ける場合は、しっかりとキーワードを選定し、検索エンジンから集客できる様にしていきましょうね♪
最後まで読んでいただきありがとうございました!




