STORK(ストーク)には『ショートコード』という便利な機能が備わっています。
私たちが現在使用しているブログテーマも『STORK』ですが、ショートコードが表示・反映されずに躓いている方が結構いるようですね!
私たちのブログもストークを使用しているので、たまに読者の方からお問い合わせをいただくのですが、原因と解決策は案外単純なところにありました。
今回の記事では、STORKのショートコードが表示されない、または反映されない原因と解決策についてまとめてみました!
目次
【STORK/ストーク】ショートコードが表示されない、反映されない
ショートコードが反映されない方は『吹き出し』『ボタン』のショートコードを利用しようとして、上手く表示・反映されないことに悩んでいる方が結構多いようです。
ここからは『吹き出し』『ボタン』の順に原因と解決策を見ていきましょう♪
吹き出しの画像が表示・反映されない時の原因と解決策
[voice icon=”https://kuri22.com/wp-content/uploads/2018/09/kirinuki7.png” type=”l”]理想の吹き出し[/voice]
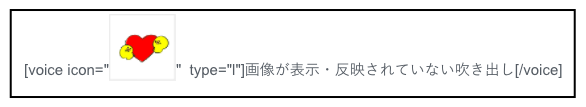
[voice icon=” ” type=”l”]画像が表示・反映されていない吹き出し[/voice]
” type=”l”]画像が表示・反映されていない吹き出し[/voice]
このように吹き出しに画像が反映されずにお悩みの方が多いようですね!
ただ、こちらの原因は簡単に解決することができます。
吹き出しに画像が反映・表示されない方のお話を聞いたところ、『ビジュアルモードで画像を挿入した』ということでした。
以下のような状態ですね↓ 
ビジュアルモードで編集しているときはちゃんと画像が表示されているので、このまま投稿しても吹き出しが表示されると勘違いしてしまうようですね〜。
でも、この状態だと、吹き出しに画像が反映されないので、必ずテキストに画像URLを貼り付けるようにしてください!
ワードプレスに吹き出しの画像に設定したい画像を入れて、URLを全てコピーします。
『テキスト』にして画像のURLを吹き出しのショートコードに貼り付けます。

[voice icon=”https://kuri22.com/wp-content/uploads/2018/09/kirinuki7.png” type=”l”]これで解決したはずです![/voice]
ボタンのショートコードが表示・反映されない時の原因と解決策
ストークのショートコードを使ってボタンを表示させるとこのようになります↓
[box class=”box”][btn class=”simple”]Yu(夫)の詳しいプロフィールを見る[/btn][/box]
ただ、ショートコードの使い方を間違えるとこのように正しくボタンが表示されません↓
[box class=”box”][btn]Aka(妻)の詳しいプロフィールを見る[/btn][/box]
ボタンが上手く表示・反映されない原因は『リンクの貼り忘れ』が一番考えられます。
読者の方からお話を聞いてみると『とりあえずショートコードを入れてみて、どのようなボタンに仕上がるか確認したかった』そうで、リンクを入れないとボタンが表示されないことに全然気づかなかったとのことでした!
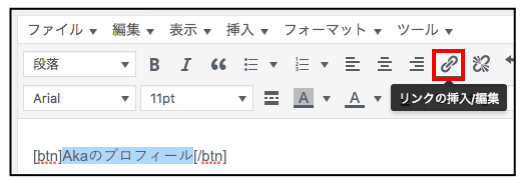
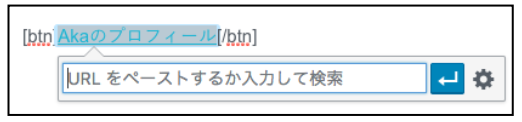
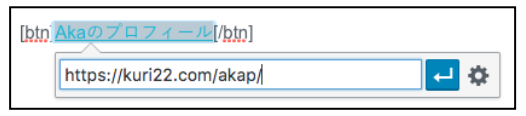
リンクの貼り方は、ボタンの文字を選択して、ワードプレスの機能で貼り付けるだけです!



ちゃんとリンクを貼り付けることができれば、このようにボタンが表示・反映されます。
[btn]Aka(妻)の詳しいプロフィールを見る[/btn]
最後に〜単純な所こそ見落としがち!〜
ショートコードが表示・反映されない原因って、案外単純なところなんですが、最初の頃は何もわからないので見落としがあるのも仕方のないことですね!
『吹き出し』『ボタン』のショートコードが正しく表示されないとお悩みの方は、今回の記事をぜひ参考にして設定してみてください♪





