ブログを運営していくならヘッダーの画像は設置したいところですよね。
一番目につきやすい部分ですし、素敵なヘッダーを設置しておくことで、読者の方にもブログを認識してもらいやすくなります。
今回は無料ブログテーマのsimplicity2を例にして解説していきますが、基本的にはどのテーマにも応用が効くので、同じようにやってみてください。
解説動画
ヘッダーの設置方法を解説
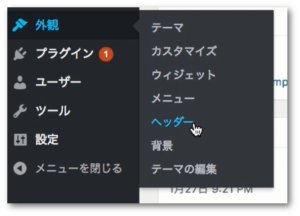
まずはワードプレスのダッシュボードにログインして、左側にある【外観】にカーソルを合わせ【ヘッダー】をクリックします。

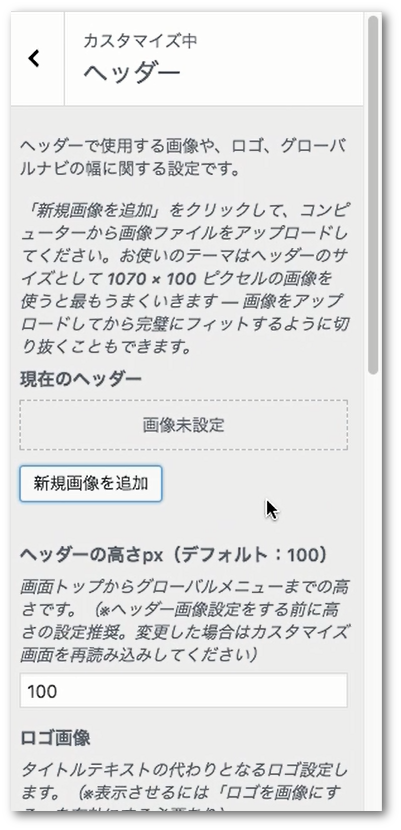
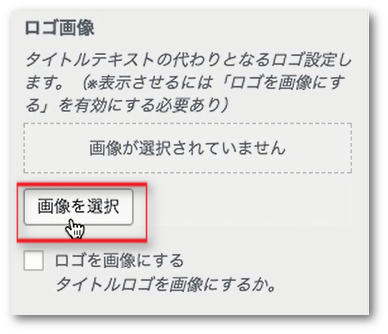
クリックすると下記画像の様な画面が出てくるので、下の方にある【ロゴ画像】を見つけてください。

【画像を選択】をクリックします。

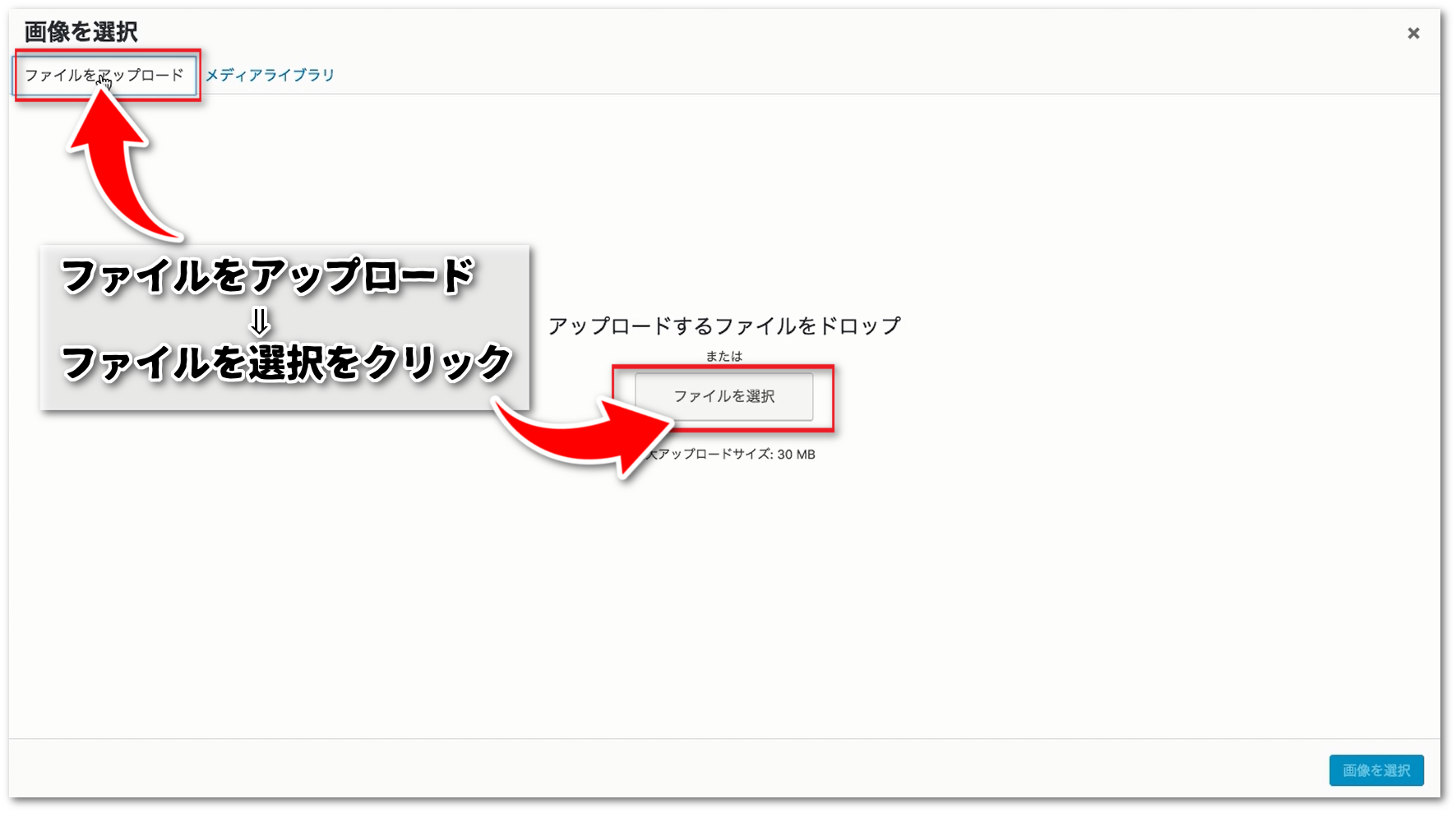
クリックすると下記の様な画面が出てくるので、ヘッダー画像をアップロードしていない場合は【ファイルをアップロード】⇒【ファイルを選択】をクリックします。

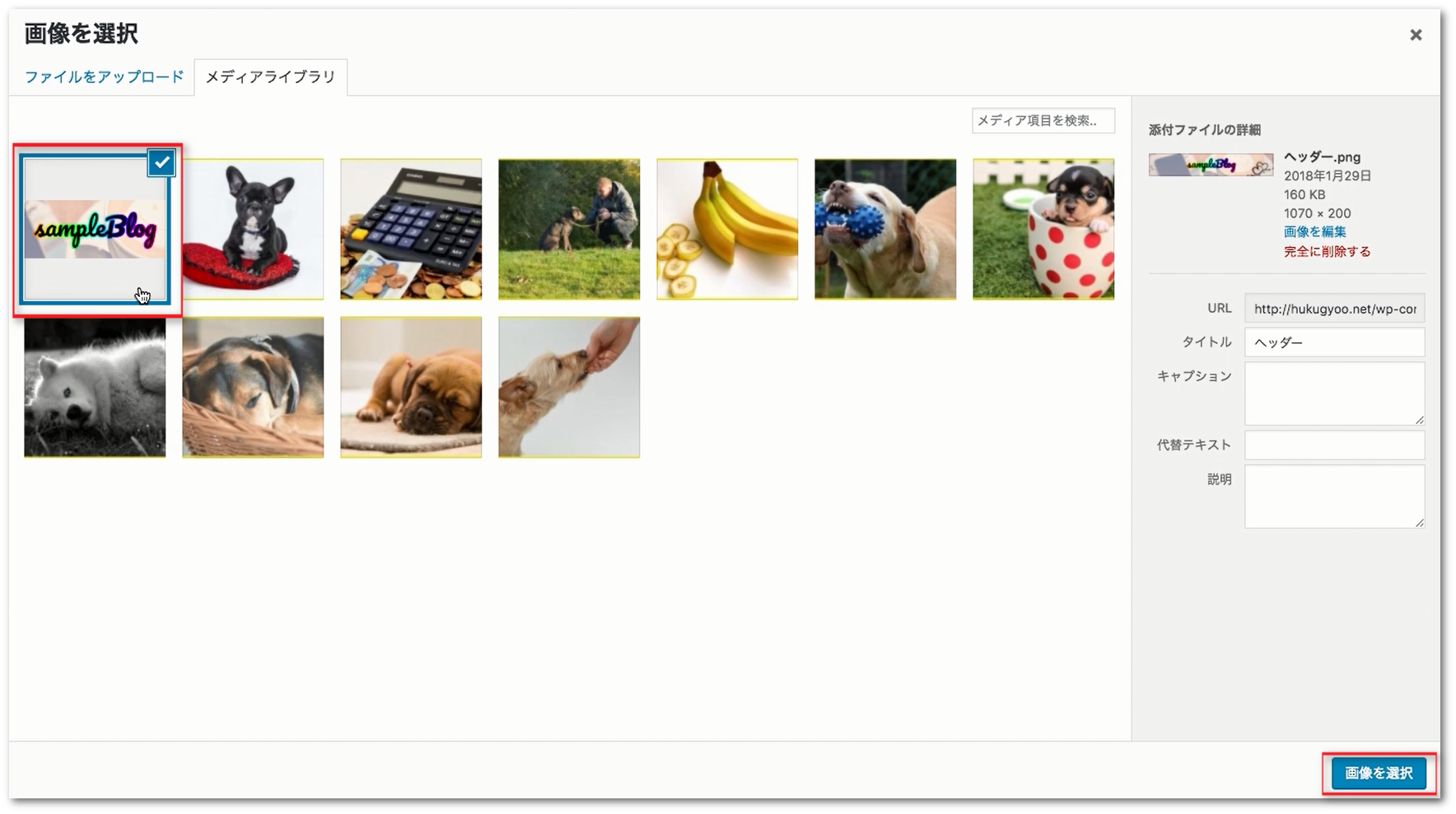
アップロードが完了すると下記画像の様な画面が出てくるので、ヘッダー画像を選択し、【画像を選択】をクリックします。

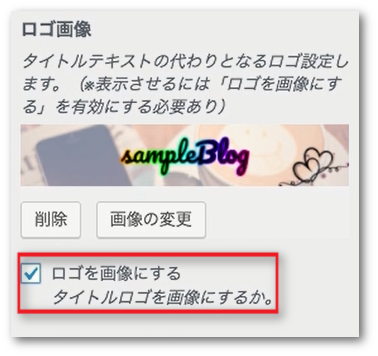
クリックすると、下記画像のようにプレビューが表示されるんですが
【ロゴを画像にするタイトルロゴをロゴ画像にするか。】
にチェックを入れてください。

クリックすると、ヘッダーが反映されます。

これでOKなら、左側のウィンドウの上にある【公開】をクリックしてください。

【公開】から【公開済み】になっていればOKです。

お疲れ様でした!
冒頭でもお伝えしたんですが、設置方法は基本的にどのテンプレートも同じなので、ぜひ試してみてくださいね。
最後まで読んでいただきありがとうございました!