今回は記事に画像を挿入する方法を解説していきます。
挿入方法はすごく簡単ですし、記事に画像があると読者の方も退屈しないので、ぜひ活用してくださいね!
解説動画
ブログ記事内への画像の載せ方|画像の挿入手順を解説
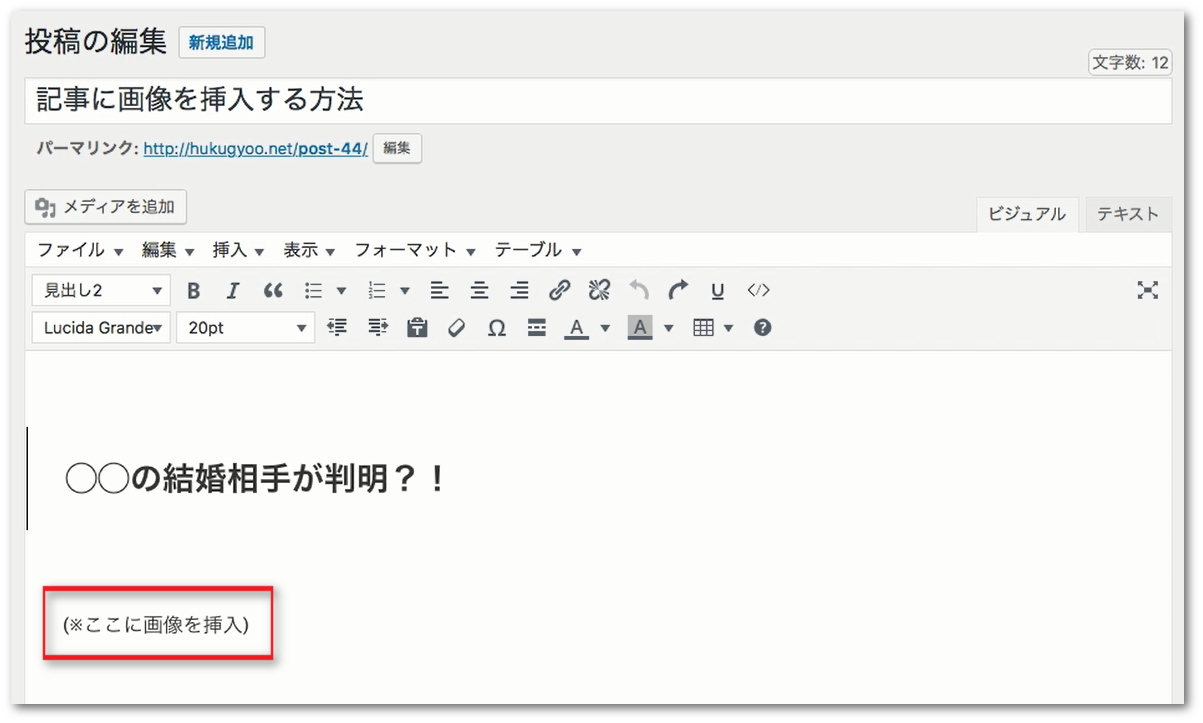
下記画像ではわかりやすくするために、画像を挿入するポイントを事前に決めておきました。

赤枠の部分に画像を挿入していきますね。
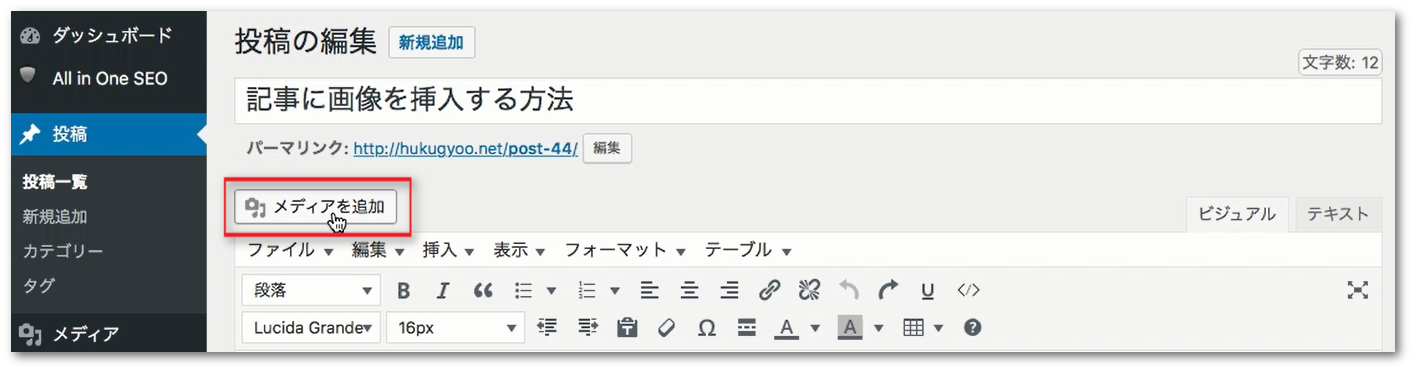
記事作成画面の上の方にある、【メディアを追加】をクリックします。

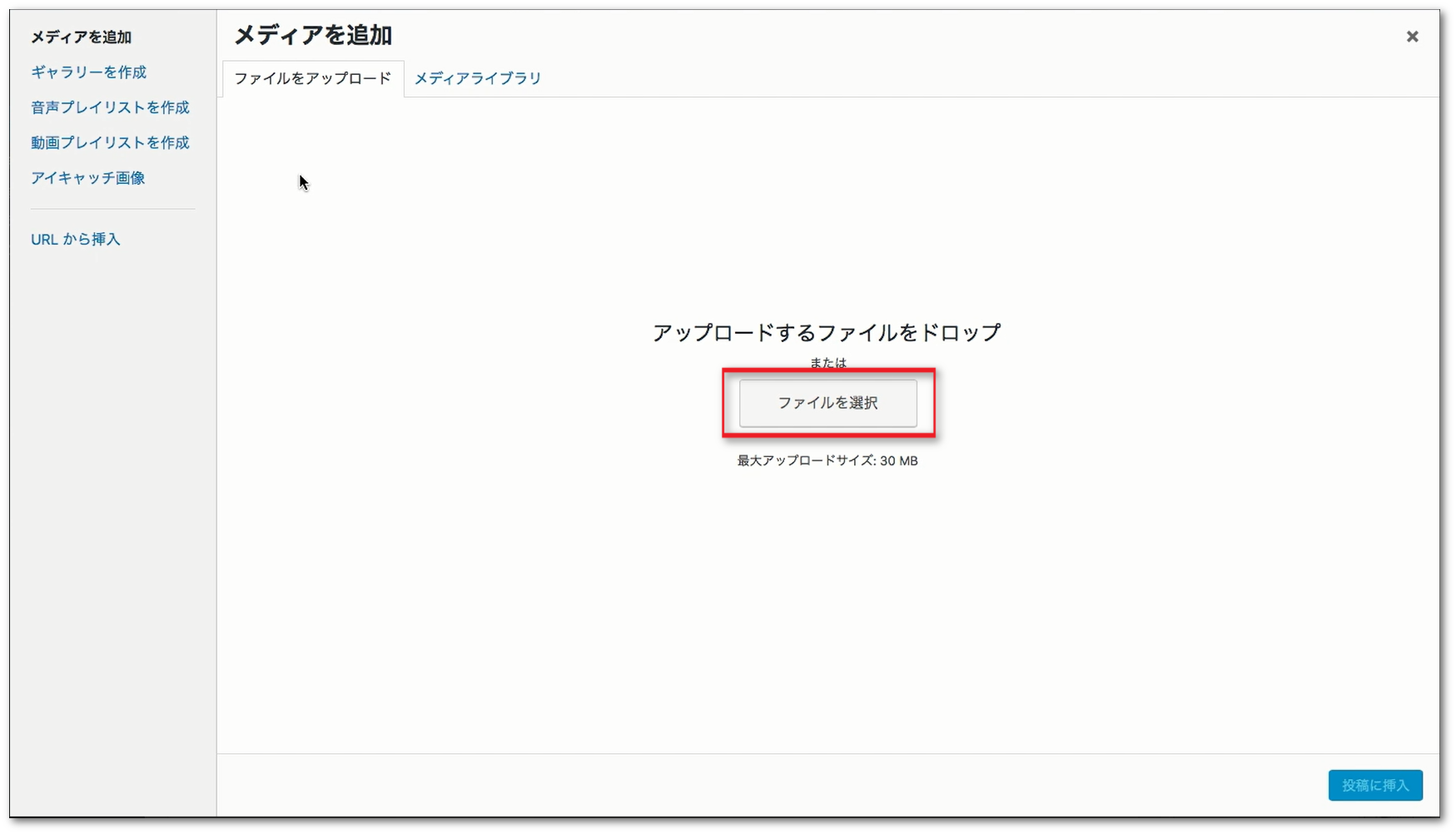
クリックすると、【メディアを追加】とウィンドウが出てくるので【ファイルを選択】をクリックします。
[aside type=”warning”]ワードプレスを利用する際は【メディア=画像】と考えてください。[/aside]

クリックすると、下記画像の様なウィンドウが出てくるので
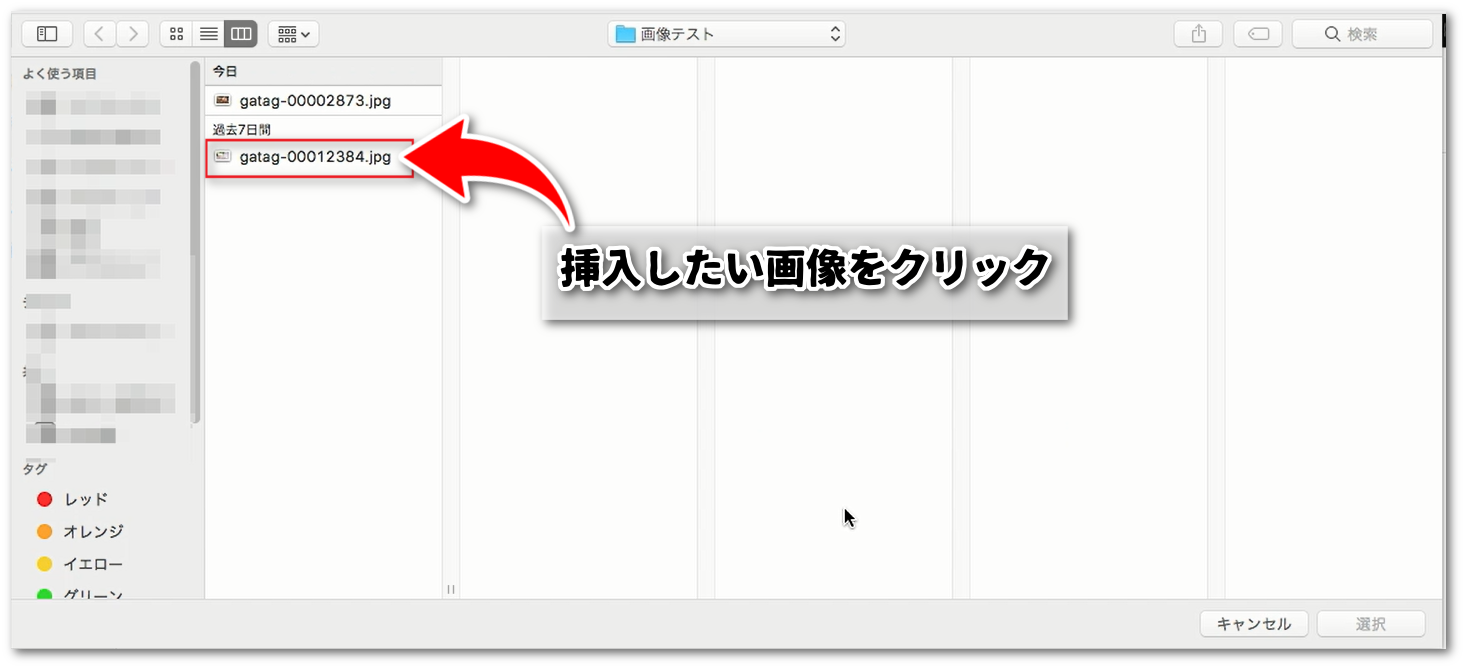
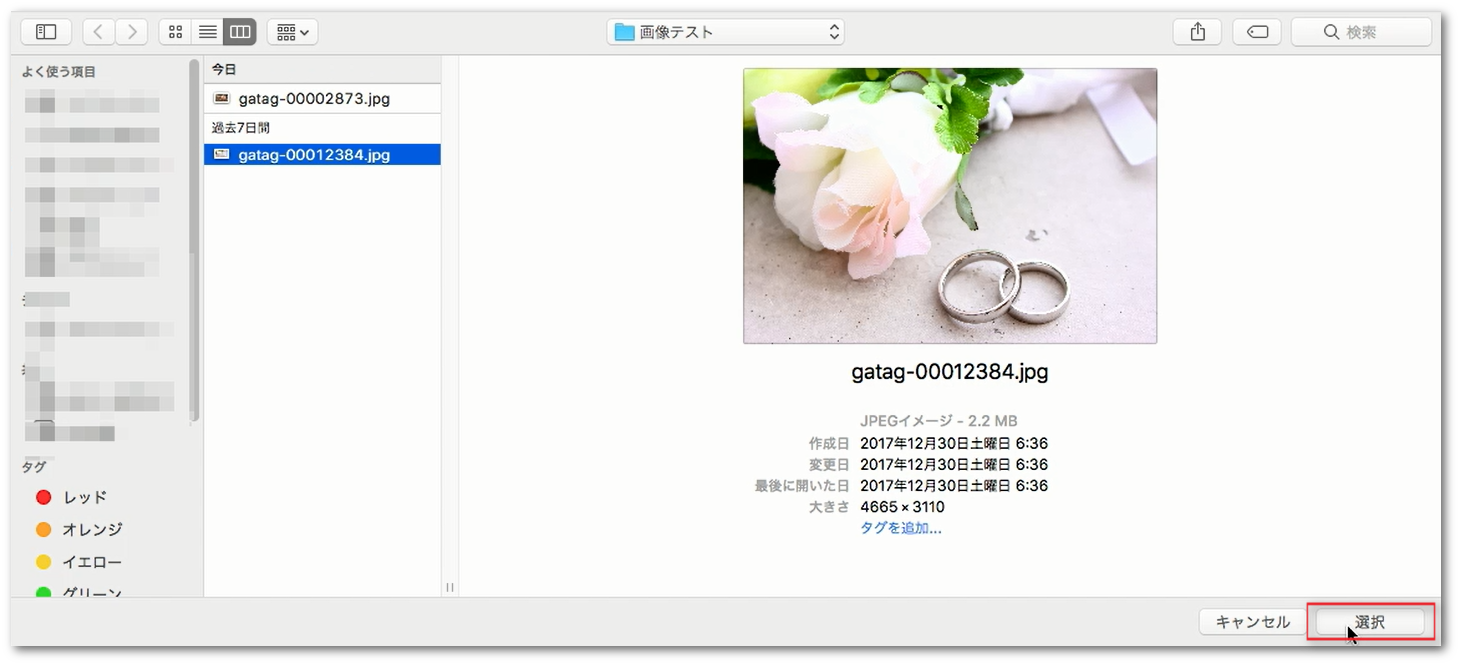
あなたが画像を保存した場所へ行き、挿入したい画像をクリックします。

クリックすると、画像のプレビューが見れるので、間違いがなければ
【選択】をクリックします。

これで、ワードプレスへの画像アップロードが完了しました。
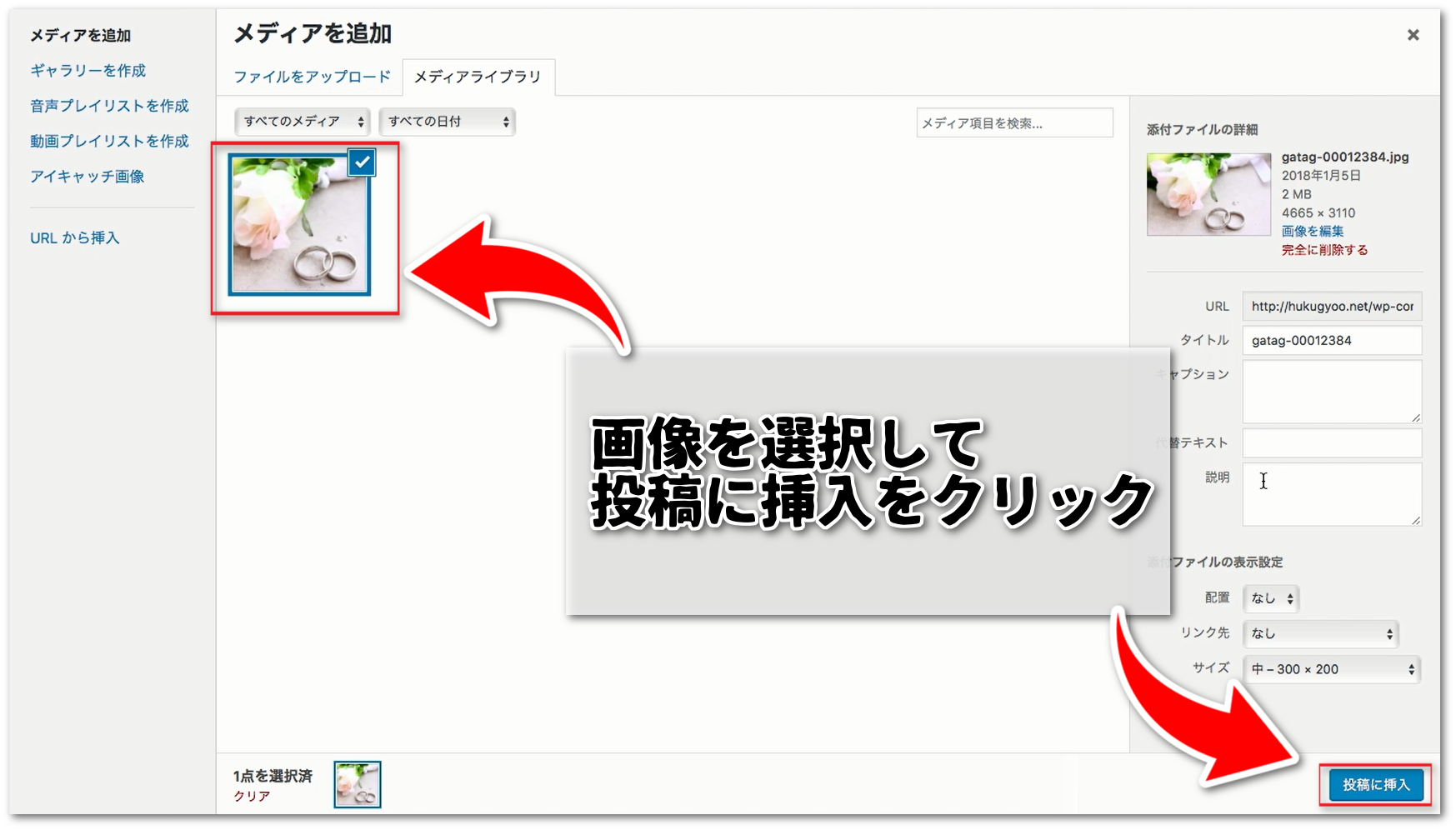
次は記事に挿入したい画像を選択し、【投稿に挿入】をクリックします。

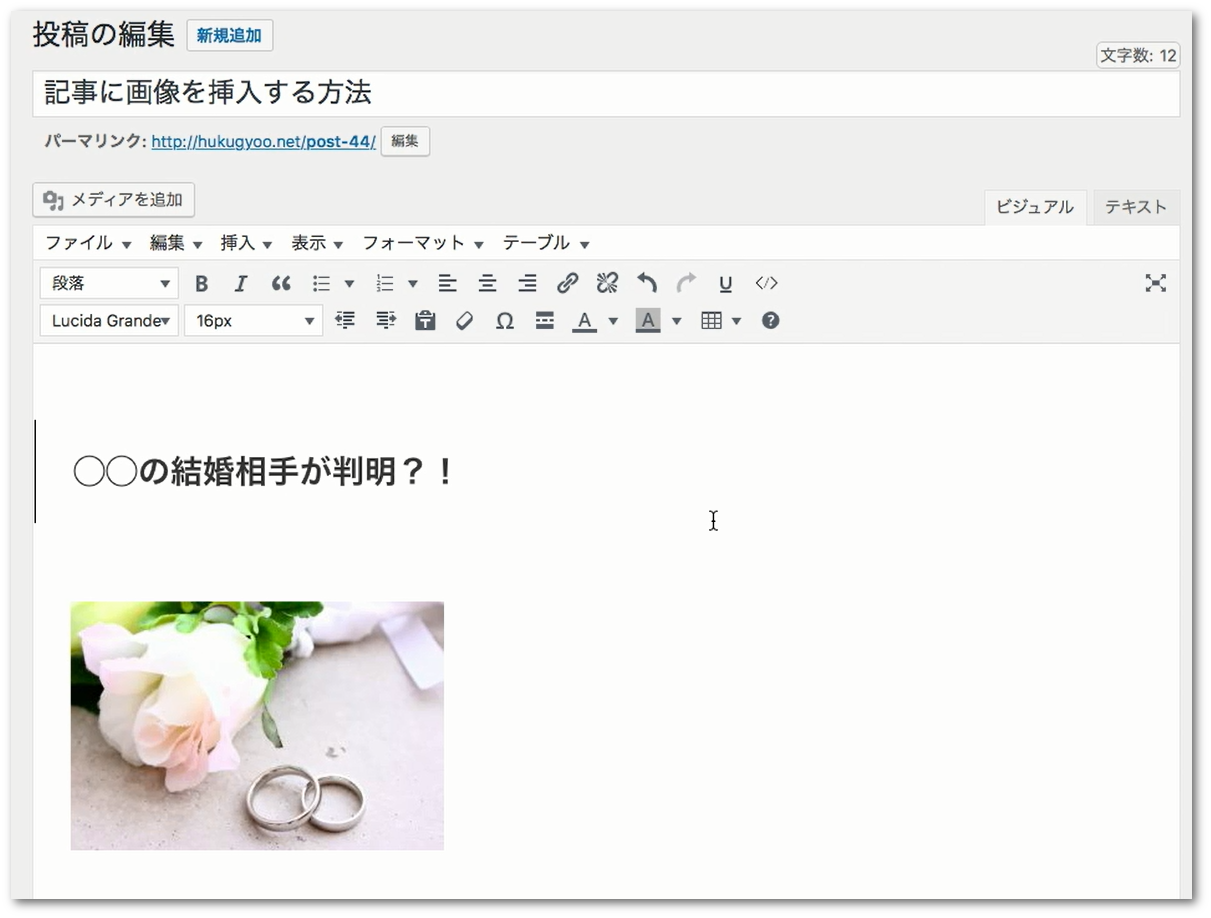
クリックすると、下記画像のように記事に画像が挿入されます。

挿入する場所を間違えた場合は、またメディアライブラリから記事に再度挿入するか、パソコンの機能の【切り取り】を利用して、任意の場所に貼り付けてくださいね。
同じ画像を別の記事にも使いたい場合
画像(メディア)を一度アップロードすればワードプレスに画像が入っている状態になるので、同じ画像を別記事に使用する場合は【メディアライブラリ】から記事に挿入するだけでOKです。
記事に画像を入れると見た目も華やかになりますし、読者も記事を読みやすくなるので、ぜひ利用してみてください。
最後まで読んでいただきありがとうございました!





