GIMPで画像をトリミングする方法って実はいくつかあります。
たとえば猫ちゃんの写真があったとして、
・猫ちゃんだけを残したいのか?
・猫ちゃんが写ってるところを拡大して切り抜きたいのか?
など、時と場合に応じてトリミング方法も違ってくると思います。
どっちにしても背景を透明にしたいときって画像を合成したいときだと思いますし、この記事を読めばどんな場合であっても解決できる!という勢いで解説していきますね♪
簡単なトリミング方法からちょっと難しいトリミング方法までご紹介するので、ご自身に合った方法で試してみてください!
それでは早速見ていきましょう~
目次
めちゃくちゃ簡単なトリミング(切り抜き)方法
まず最初に、めちゃくちゃ簡単なトリミング方法をご紹介します。
トリミングしたい画像を開く
GIMPを起動してトリミングしたい画像を開きます。

切り抜きを使用する
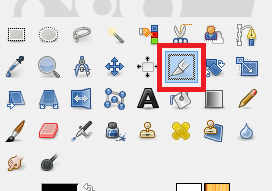
GIMPの画面の左の方を見るとアイコンがたくさん並んでいると思いますが、その中からカッターナイフみたいなアイコンを選択してください↓

選択するとそのアイコンが上記画像のように水色になります。
トリミングする範囲の選択
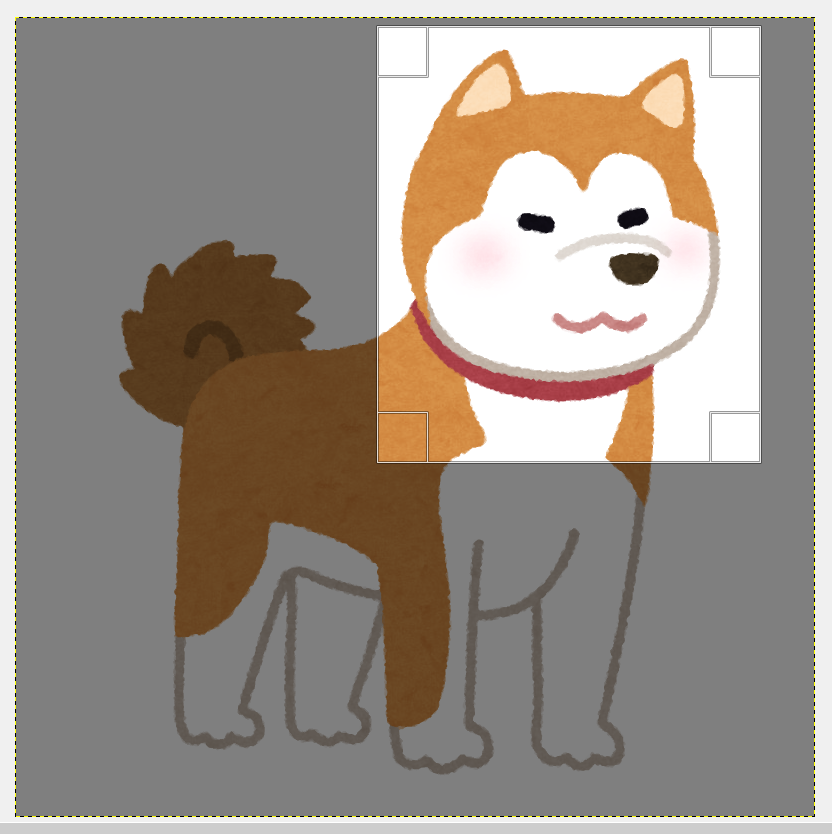
選択したら画像の切り抜きたい範囲をドラッグ&ドロップで指定してください↓

上記画像のように、指定した部分以外が暗くなったらPCのキーボードの【Enter】を押してください。

切り抜きたい部分だけ残ったらトリミングが完了となります。
ファジー効果で背景を透明にする方法
続いて、ファジー効果を使って背景を透明にするトリミング方法をご紹介します。
トリミングしたい画像を開く
GIMPを起動して背景を透明に切り抜きたい画像を開いてください。

ファジー選択を使用する
画面の左の方にあるたくさんのアイコンの中から”魔法のステッキ”みたいなアイコンを選択してください↓

切り抜きたい範囲を選択する
魔法のステッキみたいなアイコンを選択したら、画像の白い部分ならどこでもいいので1回クリックします。
クリックすると下記画像のようにイラストのふちに点線が出てきます↓

点線が確認できたらPCのキーボードの【Delete】をクリックするか、画面の上の方にある【編集】の中から【消去】を選択してください。
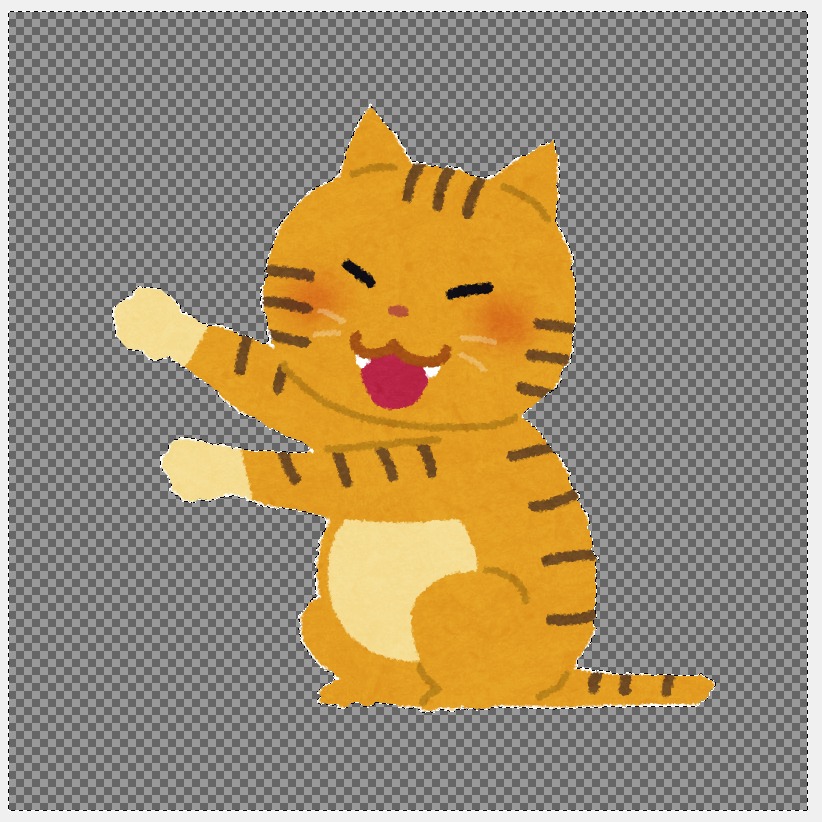
ファジーでトリミングした画像がこちらです↓

1クリックで背景が透明になるし、とても簡単ですよね(#^^#)
[aside type=”warning”]今回は背景が真っ白で切り抜きやすい画像を選んだので1クリックでできましたが、背景がごちゃごちゃした感じの画像や写真だと1クリックではキレイにトリミングできないことがあります。[/aside]
少し細かい作業になりますが、写真のように背景が真っ白でない画像でも背景を透明にしてキレイに切り抜く方法をご紹介していますので参考にしてみてくださいね♪
電脳はさみを使ったトリミング方法
続いて、『電脳はさみ』という機能を使ったトリミング方法です。
私はこの機能をあまり使用したことがないんですが、実践しながらスクショしたので順番に見ていきましょう!
電脳はさみアイコンを選択する
GIMPを起動してトリミングしたい画像を開いたら、画面左上の方にあるたくさんのアイコンの中からハサミのアイコンを選択します↓

次に、トリミングしたい画像の”残したい部分”を選択していきます。
背景と”残したい部分”をキレイに分けるコツ
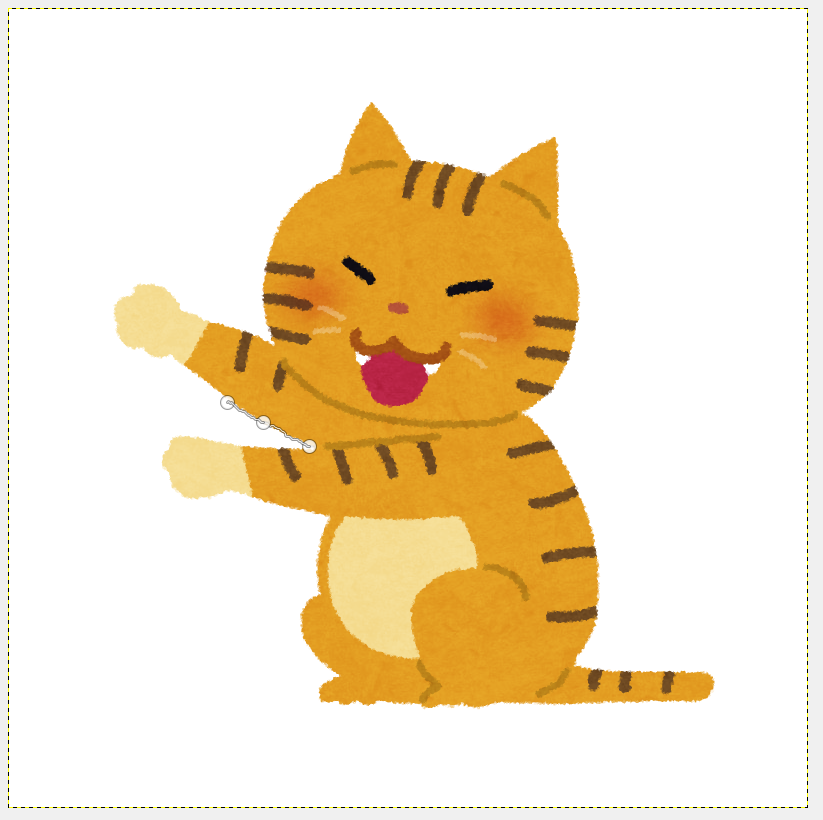
細かい作業となりますが、下記画像のようにやってみてください↓

(私は腕のところから始めましたが、どこから始めても大丈夫です!)
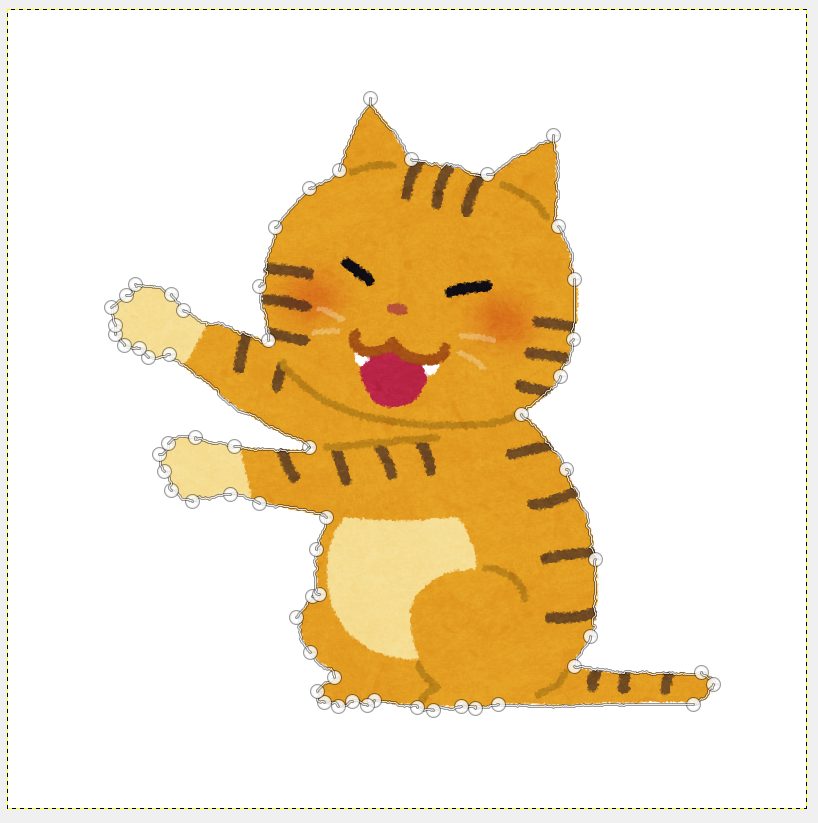
全体を囲み終わるとこうなります↓

囲み終わったらPCのキーボードの【Enter】を押してください。

“残したい部分”がちゃんと点線で囲まれていることが確認できたら、画面の上の方にある【選択】から【選択範囲の反転】をクリックします。
すると、”残したい部分”と画像全体の周りが点線で囲まれますので、両方が点線に囲まれていることが確認できたらPCのキーボードの【Delete】をクリックするか、画面の上の方にある【編集】から【消去】を選択してください。

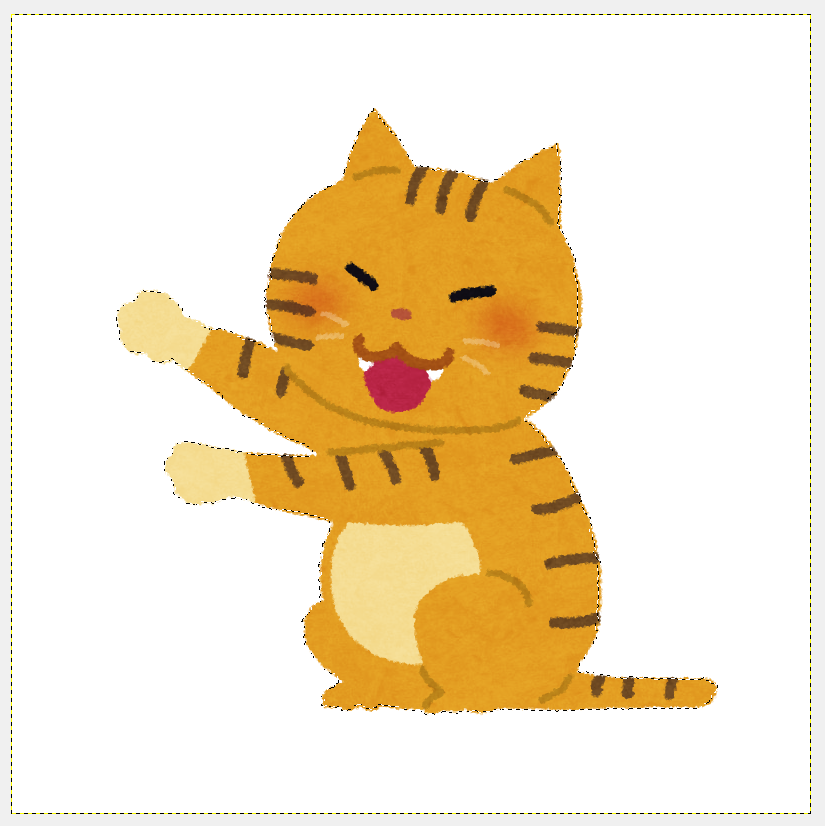
このようになったらトリミングが完了となります!
電脳はさみは、多少おおざっぱに囲っても自動で選択範囲を作成してくれますが、背景が真っ白な画像の場合は『ファジー』の方が簡単に背景を透明にトリミングできます。
“残したい部分”と背景をもっとキレイに分けてトリミングして背景を透明にしたいのであれば、別記事で他の方法を紹介していますので、こちらを参考にしてみてください(*^-^*)
背景が透明にならない時の対処法
手順通りにトリミングしたのに、背景が真っ白になるだけで透明になってない!
という時に「なんでっ!!!」となってしまうと思いますが安心してください(*^^*)
背景を透明にできないのにも理由がありまして、【アルファーチャンネルの追加】をしていない場合に、背景が真っ白のまま透明にできないということがあるんです。
GIMPの画面右側にあるレイヤーの中の、トリミングしたい(今編集している)画像のレイヤーの上で右クリックをして【アルファーチャンネルの追加】をしてみてください。
[aside type=”warning”]※Macをお使いの場合は、トリミングしたい(今編集している)画像のレイヤーをクリックし、画面の上の方にある【レイヤー】の中から【透明部分】にカーソルを合わせて【アルファーチャンネルの追加】を選択してください![/aside]
アルファーチャンネルの追加をして、”残したい部分”が点線で囲まれている場合は【Delete】をクリックするか、【編集】から【消去】をクリック。
“残したい部分”が点線で囲まれていない場合は、ファジーや電脳はさみなどの機能を使って、再度同じ手順で編集してみてくださいね。
最後に
今回は、画像をトリミングして背景を透明にする方法について解説しました。
いくつかの方法をご紹介しましたが、ご自身に合った方法は見つかったでしょうか?
自分の思うように編集・加工ができるようになると楽しみながらできますし、何よりブログやサイトがより自分好みになりますよね♪
GIMPの機能や使い方に関して別の記事でも色々と解説していますので、よろしければ参考にしてみてください(#^^#)





