サイト(ブログ)のヘッダーやサイト内の画像など、ダウンロードした画像をそのまま使用するのも全然ありですが、自分好みに加工や編集をして使った方が味があるというか『自分のサイト』として愛着がすごくわきますよね。
画像に文字を入れたりとか基本的な機能は使いこなせても、かっこいい画像にするための機能はいまいち使いこなせない…
私も最初は四苦八苦しながら画像加工をしていたんですが、色々な機能を試していくうちに『画像を半透明化するだけでそれっぽくなる!』ということがわかり、そこからもっと様々な加工方法を試すようになりました♪
この記事では、画像を簡単に半透明化する方法と複数枚の画像をかっこよく自然に合成する方法について解説していきますね。
1タッチで画像を半透明化する方法
画像に文字を入れたいけど、文字が目立たなくて納得できる画像ができない!
そんなときに役に立つのが『画像の半透明化』です。
半透明化すると聞くと難しいんじゃないか?と思われるかもしれませんが、実はGIMPを使えば1タッチでできてしまうんですよ(*^^*)
本当にめちゃくちゃ簡単で、半透明化の調節もできてしまうので初心者にもおすすめの機能です!
それでは、実際に半透明化の機能を使いながらスクショを撮ったので、順番に解説していきますね。
まずはじめにGIMPを起動して、半透明化したい画像を開いてください。
私は鳥さんの画像を半透明化していきますね♪

こちらは編集する前の元画像です。
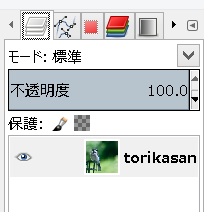
この画像を編集していくんですが、GIMPの画面の右上の方を見てください。

上記画像のような表示を見つけたら、【不透明度】というところに注目します。
何も触っていない状態だと【不透明度 100.0】と書かれていますが、ここをいじっていきましょう!
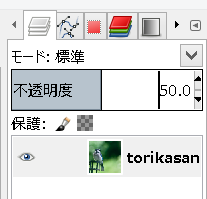
“100.0”の横にある上下の▲▼をクリックしていっても良いんですけど、【不透明度】のグレーになっている部分のどこでも良いのでクリックしてみてください。

真ん中らへんをクリックしてみると、【不透明度 100.0】だったのが【不透明度 50.0】のように数字の部分が変わります。
これで真ん中に表示されている画像を見てみると、このような感じになっています↓

ちょっとわかりにくいかもしれないんですが、背面のチェック柄がうっすら見えているのがわかりますか?
こんな感じになっていれば、画像が半透明化しているということになります。
真っ白な背景の画像に、半透明化した画像を乗せてみると下記画像のようになります↓

最初の画像と比べると鳥さんが薄くなっているのがわかると思います。
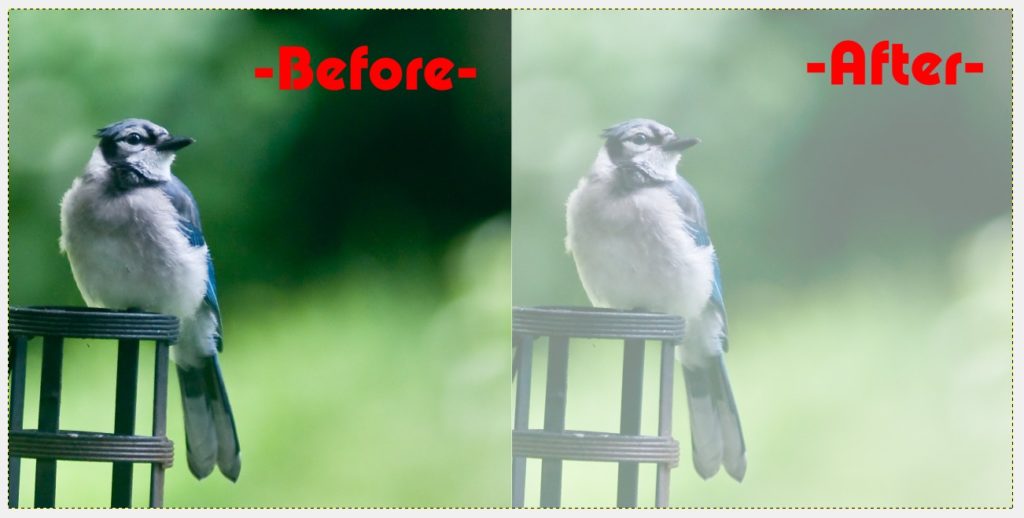
わかりやすいように加工前と加工した後の画像を並べてみました!

こうやって並べてみると一目瞭然ですよね(*’ω’*)
同じ字体、同じ大きさ、同じ色で同じ場所に文字を入れてみたんですが、半透明化した画像に入っている文字の方が目立っている気がします。
半透明化できない時の対処法
今私が解説した手順で半透明化したはずなのに半透明化してない!
というアクシデントが起こってしまう場合もあります。
めったに起こることのないアクシデントですが、もし起きてしまった場合にはしっかりと対処法があるので安心してください(*^^*)

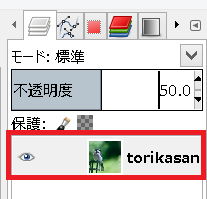
GIMPの画面の右側に、開いた画像がレイヤーとして表示されているんですが、赤枠で囲ってあるレイヤーの上で右クリックをして【アルファーチャンネルの追加】を選択してみてください。
アルファーチャンネルの追加をすることで、背面がチェック柄になります。
要は背面に何もない状態になるということです!
Macを使っていて右クリックができない場合は、開いた画像がレイヤーとして表示されている、赤枠で囲ってあるレイヤーの上で一度クリックをしてください。
画面の上の方にある【レイヤー】をクリックして【不透明部分】にカーソルを合わせ、【アルファーチャンネルの追加】をクリックしてください。
最後に
画像を透明化するのはとても簡単です。
1タッチでできてしまうし、初心者でもそれっぽい画像加工ができるのでおすすめです(*’ω’*)
何かわからないことなどあれば、気軽に質問してくださいね~




