今回はブログに【お問い合わせフォーム】の機能を追加できる『Contact Form7』を導入手順や使い方を解説していきます。
理由に関しては後ほど解説しますが、Contact Form7はブログ運営をしていく上で欠かせないプラグインなので、必ず導入するようにしてください。
タイトルには【STORK(ストーク)】と書いてありますが、どのテンプレート(テーマ)でも基本的なやり方は変わらないので、安心してくださいね〜!
目次
Contact Form7のインストールと設定の解説動画
Contact Form7のインストール手順
まずは、プラグイン【Contact Form 7】をインストールしていきましょう。
ワードプレスにログインしたら、ダッシュボード(管理画面)左側の
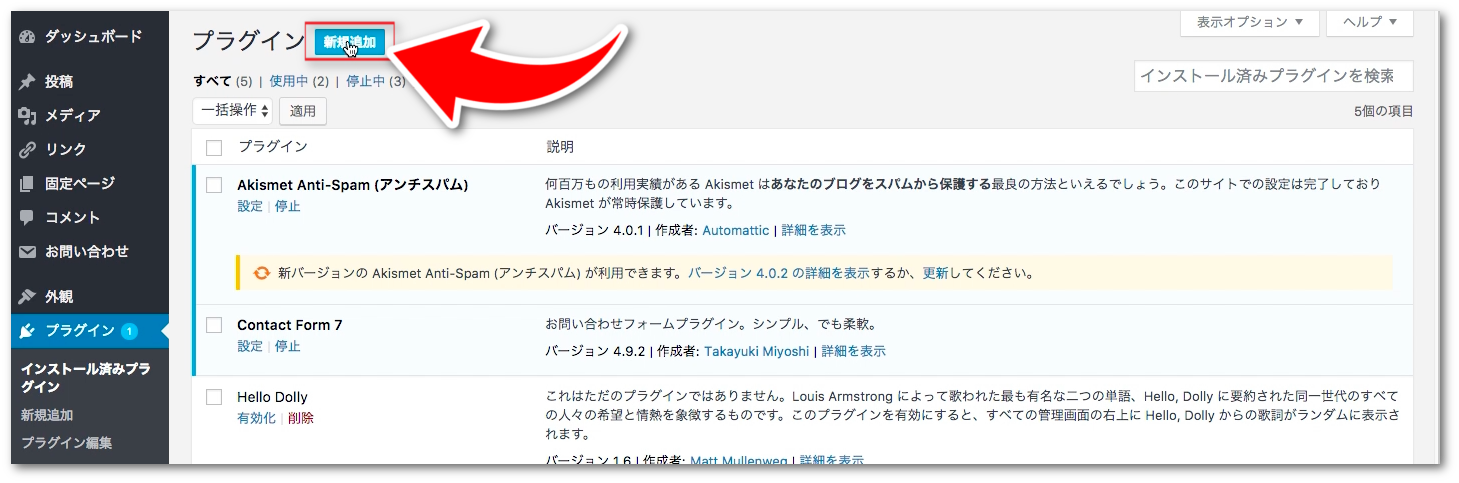
【プラグイン→新規追加】と進みます。

すると、下記画像のような画面になりますので
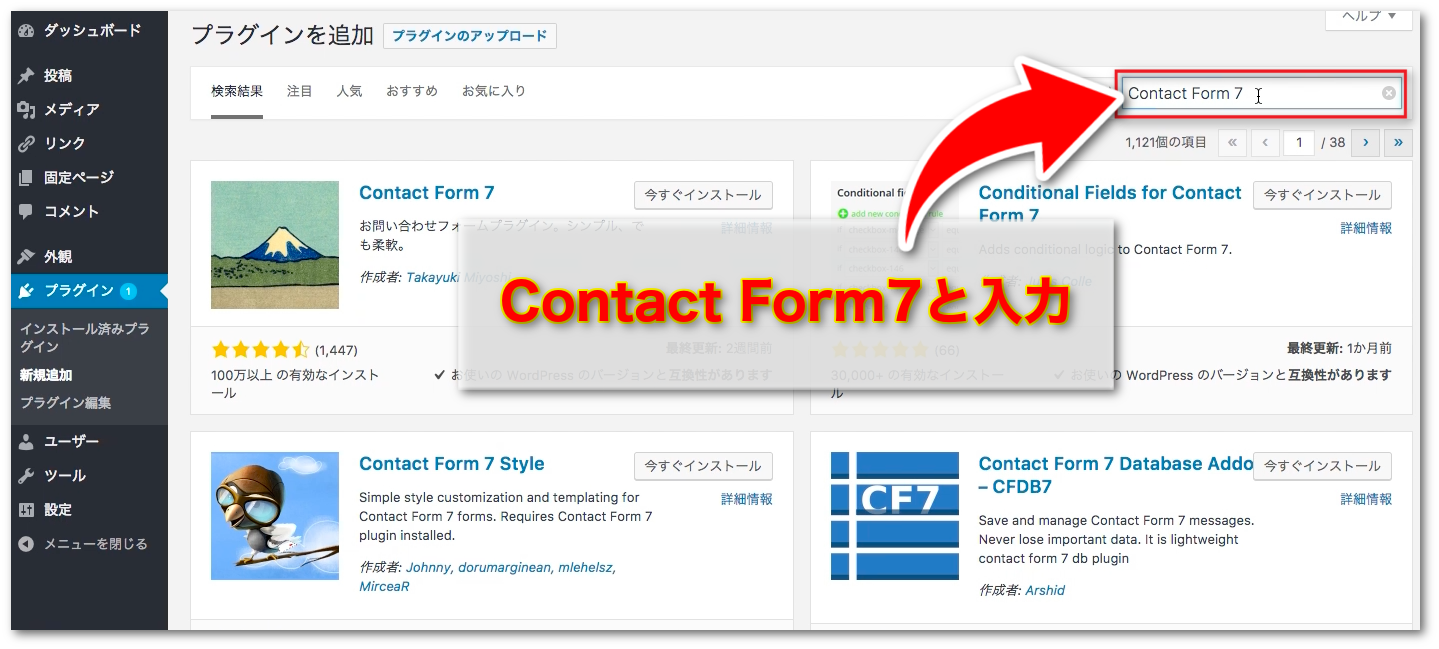
右上の【プラグインの検索】という所に、【Contact Form 7】と入力してください。

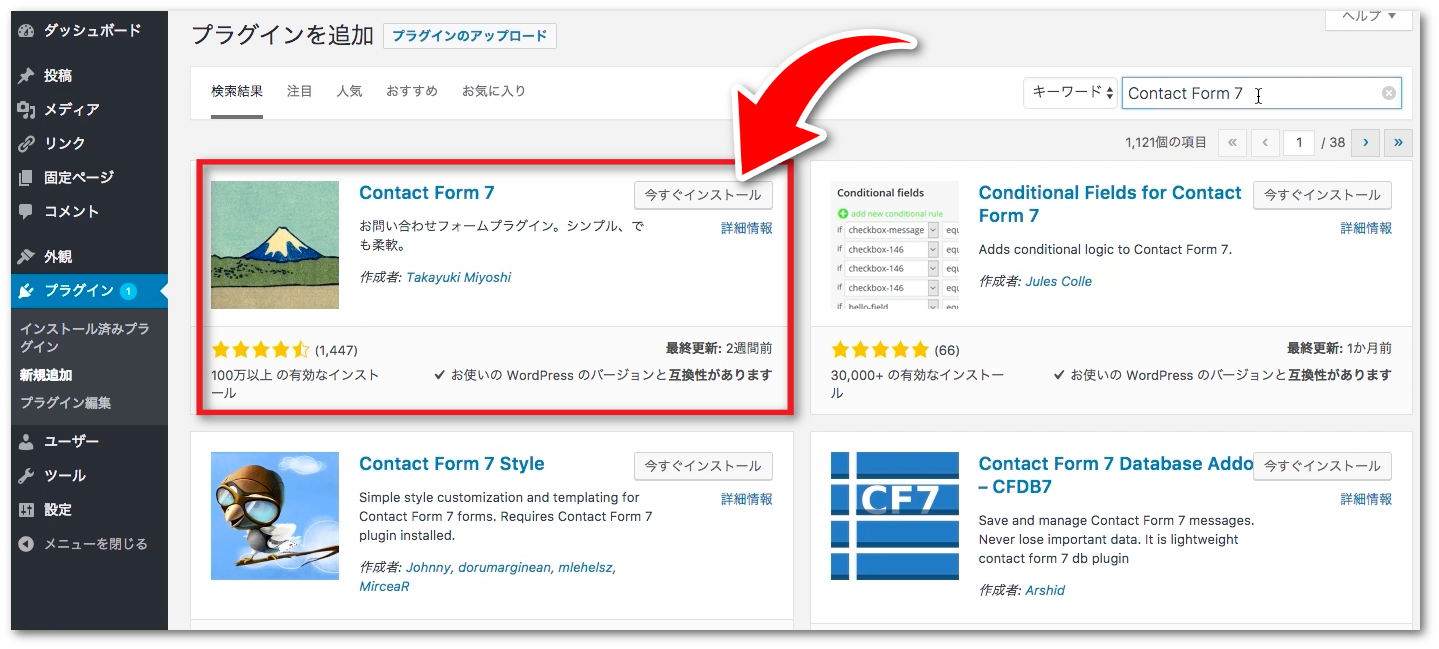
入力すると、【Contact Form 7】が表示されるので

【今すぐインストール】をクリックします。
インストールが完了すると、【今すぐインストール】のボタンが
【有効化】ボタンに変わるので、クリックしてください。

Contact Form 7の設定
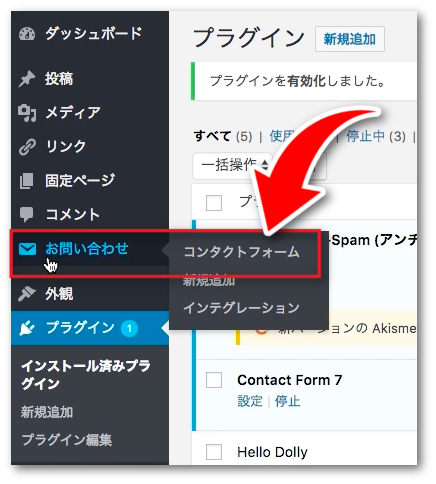
有効化が完了すると、ダッシュボード(管理画面)に
【お問い合わせ】という項目が出てくるので

【お問い合わせ】にカーソルを合わせて、【コンタクトフォーム】をクリックしてください。
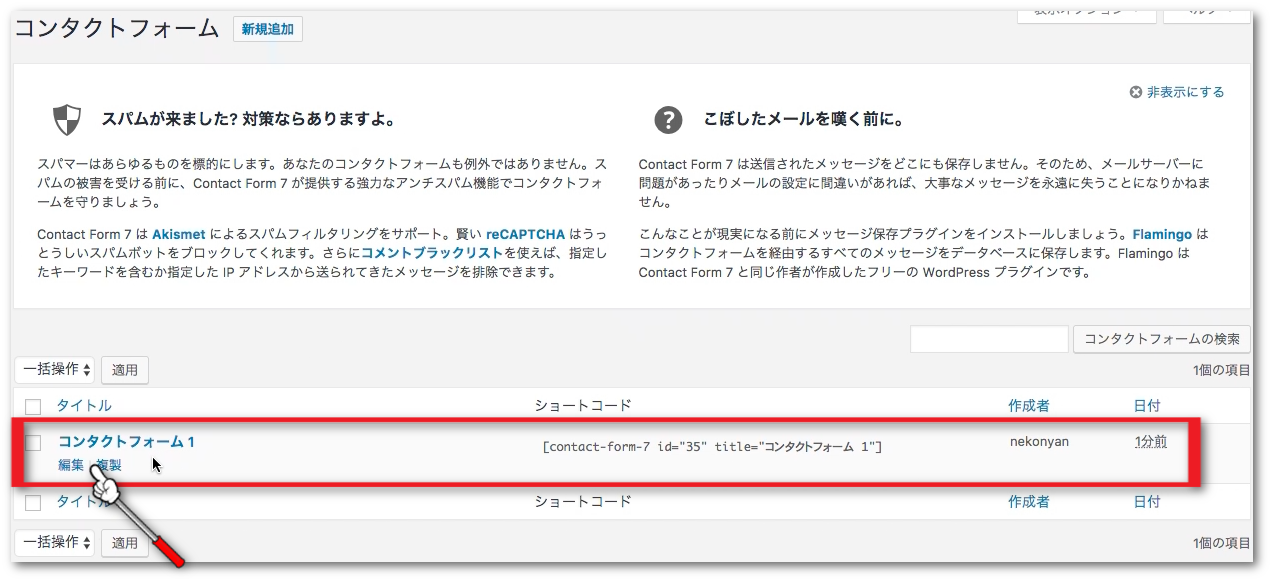
そうすると、下記画像のような画面が出てきます。

【コンタクトフォーム1】というのが、すでに入っているので
【コンタクトフォーム1】にカーソルを合わせて、編集をクリックしてください。
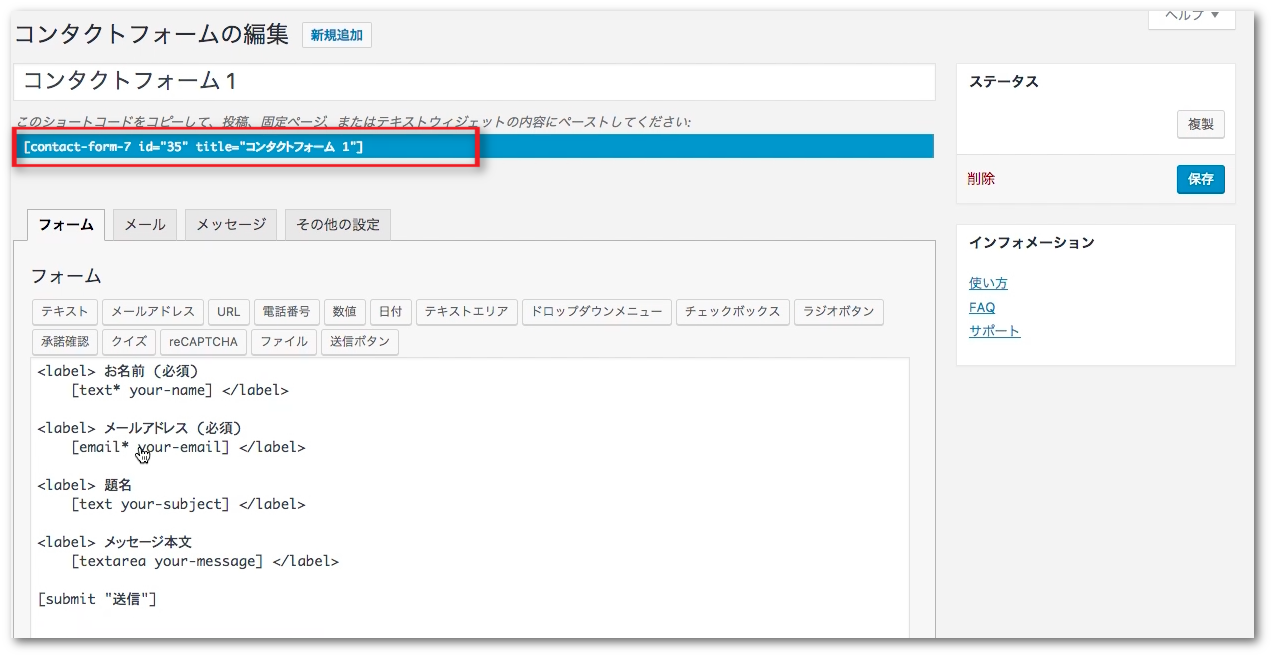
すると、下記画像のような画面が出てきます。

ここでコンタクトフォームの編集が出来て、お問い合わせフォームを
色々とカスタマイズすることができます。
特に変える必要はないので、【青色の部分のショートコードをコピー】してください。
メールアドレスの変更

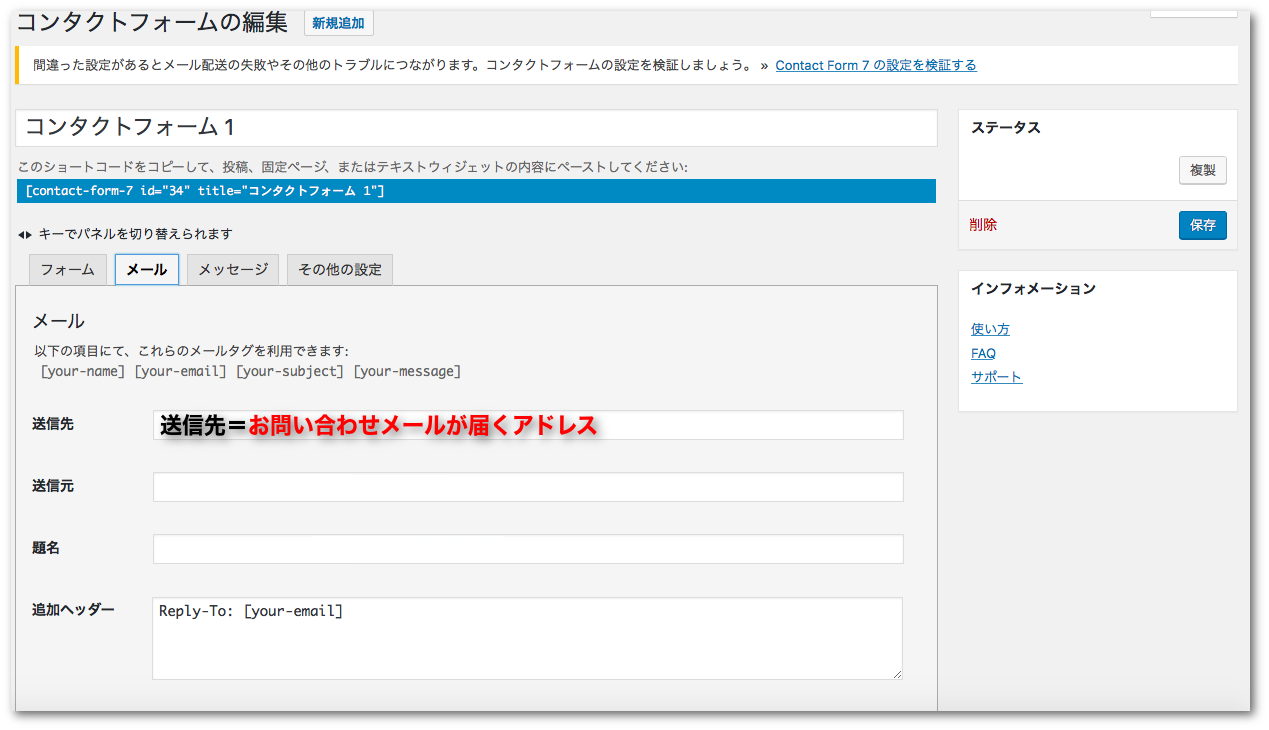
お問い合わせが届くメールを変更したい場合は、【メール】タブに切り替えて
【送信先】を変更して、画面右側の【保存】をクリックし
ショートコードをコピーしてください。
送信先に入力したメールアドレスに、ブログからのお問い合わせメールが届きますが
デフォルトでは、サーバーを契約した時のメールアドレスが入力されているので
問題がない場合は、そのままにしておきます。
コピーしたら、次はお問い合わせフォームを入力する
固定ページの作成に移ります。
固定ページにお問い合わせページを作る
続いては、お問い合わせページの作成に移ります。
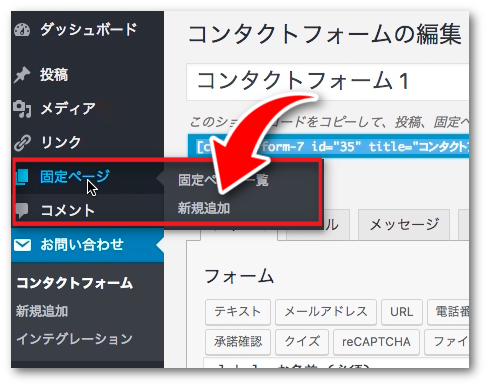
ダッシュボード(管理画面)左側の【固定ページ】にカーソルを合わせて
【新規追加】をクリックしてください。

【新規追加】をクリックすると、固定ページの編集が出来るようになるので
タイトルを【お問い合わせ】にしてください。

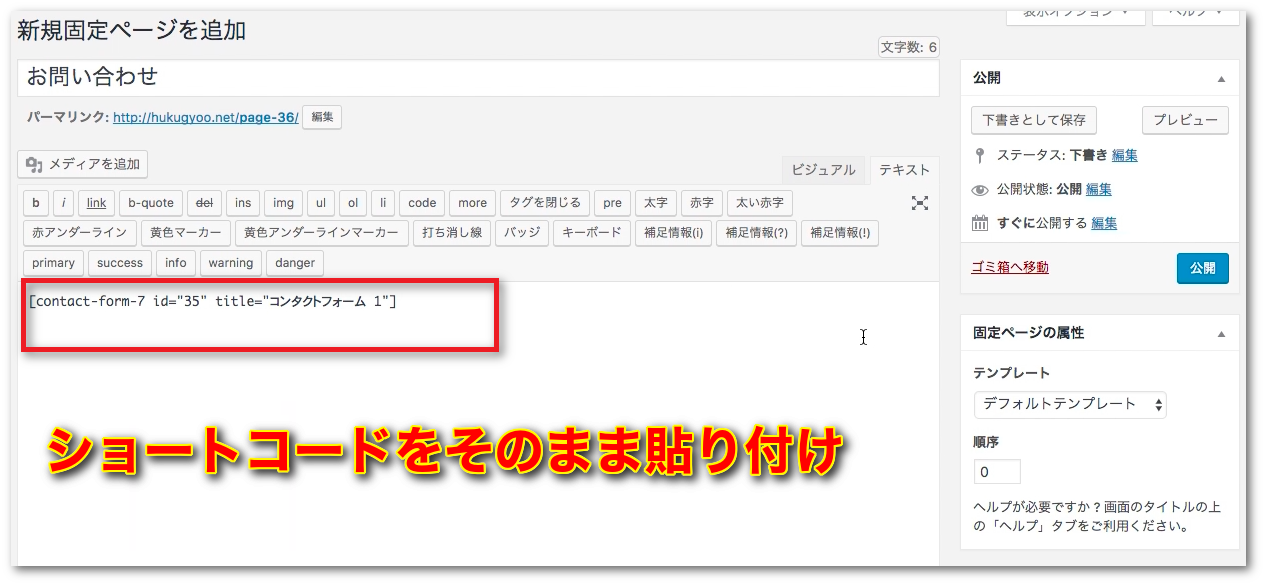
続いて、ショートコードを貼り付けていきます。
本文の所に、そのままショートコードを貼り付けるだけでOKです。

貼り付けが完了したら、画面右側にある【公開】をクリックしてください。
ちゃんとお問い合わせページが作れているか、確認してみましょう。
画面右側にある、【プレビュー】をクリックしてください。

このように表示されていたら、お問い合わせページの作成は完了です。
お疲れ様でした!
Contact Form7を導入する理由。なぜお問い合わせが必要なのか
ブログにお問い合わせがあると、あなたのブログ記事を読んだ読者の方が記事に対しての感想をくれたり、記事の詳しいネタを提供してもらえることもあります。
ただ、お問い合わせを設置する目的はそれだけではありません。
トレンドブログは芸能人の記事を書くことが多くなるとは思うのですが、その際に事務所や本人から削除依頼が来ることがあります。
自分のイメージが悪くなるような記事が検索結果にあったら「記事を消してほしい」と思うのは当然のことかと。
お問い合わせフォームを置いておけば、事務所からの削除要請に答えることもできますが、あなたへの連絡手段がない場合は裁判沙汰になることもあります。
ちなみに、芸能人のデマや根も葉もない噂を書いた場合に罪に問われると勘違いしている方もいますが、過去の不倫などの事実を書いただけでも名誉毀損は成立します。
一個人を相手に裁判を起こすのは非現実的な話なので、大げさに心配する必要はありませんが、万が一に備えてお問い合わせを設置するに越したことはありませんね。
ブログのアクセスが多くなると、お問い合わせが届くこともあるので一日一回はチェックするようにしてください。
最後まで読んでいただきありがとうございました!