今回は、ワードプレスプラグイン【TinyMCE Advanced】のインストールから使い方を解説していきますね。
【TinyMCE Advanced】はワードプレスのビジュアルエディタを拡張することができるプラグインです。
記事を書いていく際にこのプラグインは必須ですし、記事の書きやすさがグンっと向上するので、ぜひ導入してくださいね〜。
TinyMCE Advancedの解説動画
TinyMCE Advancedのインストール手順
まずはTinyMCE Advancedをインストールしていきましょう。
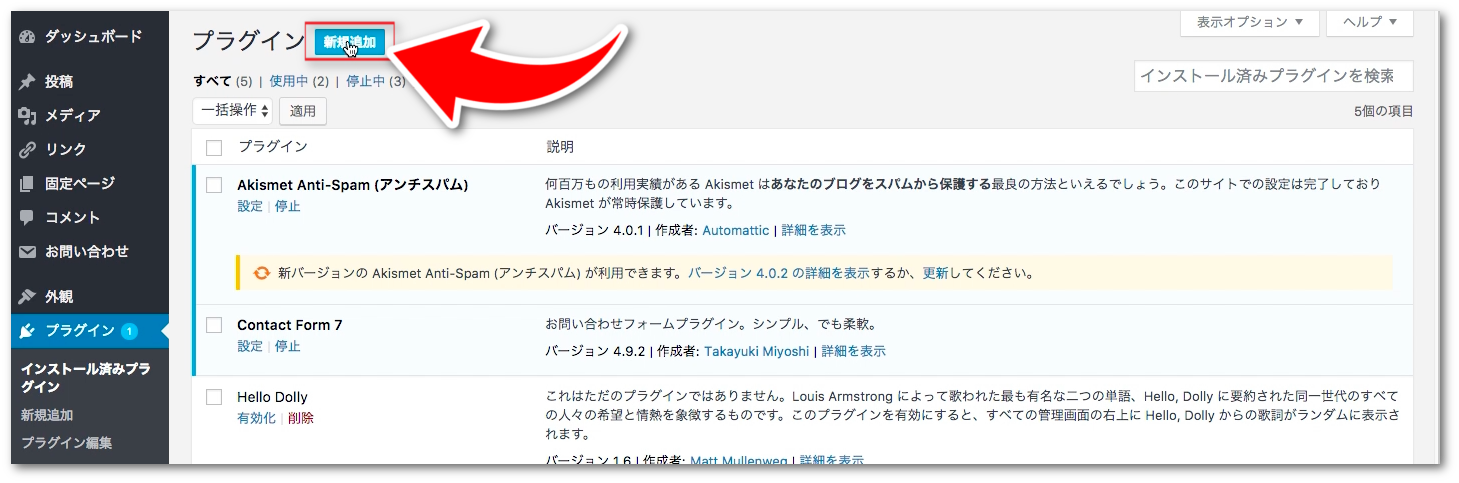
ワードプレスにログインして、【プラグイン→新規追加】と進んでください。

クリックしたら、右上の【プラグインの検索】という所に
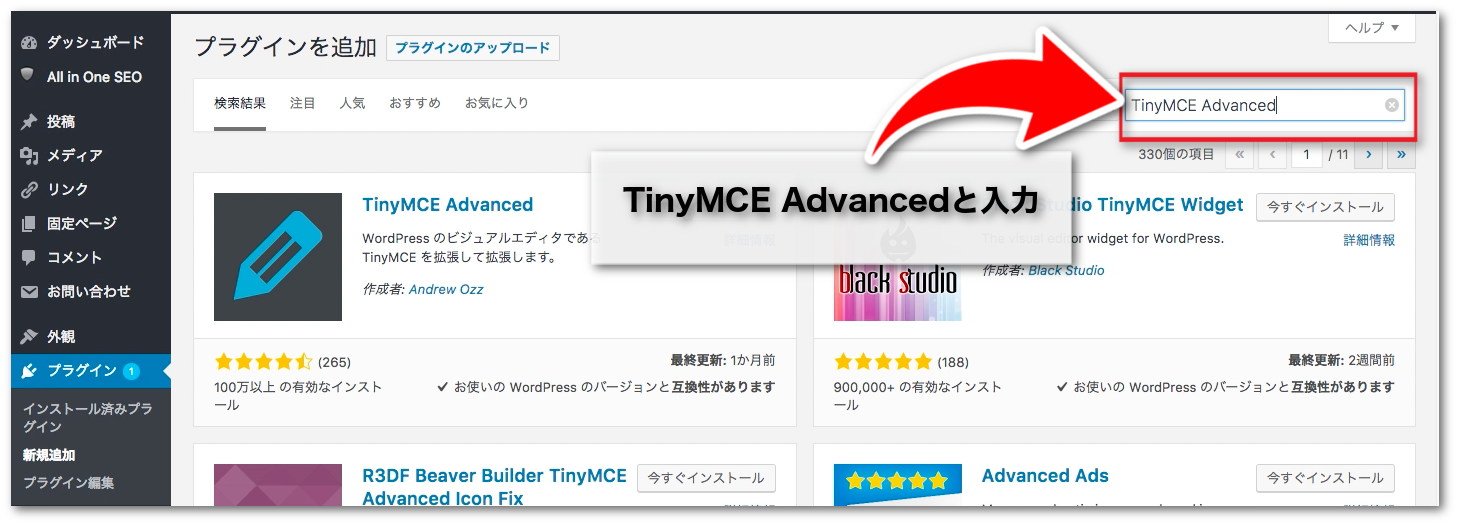
TinyMCE Advancedと入力して、検索してください。

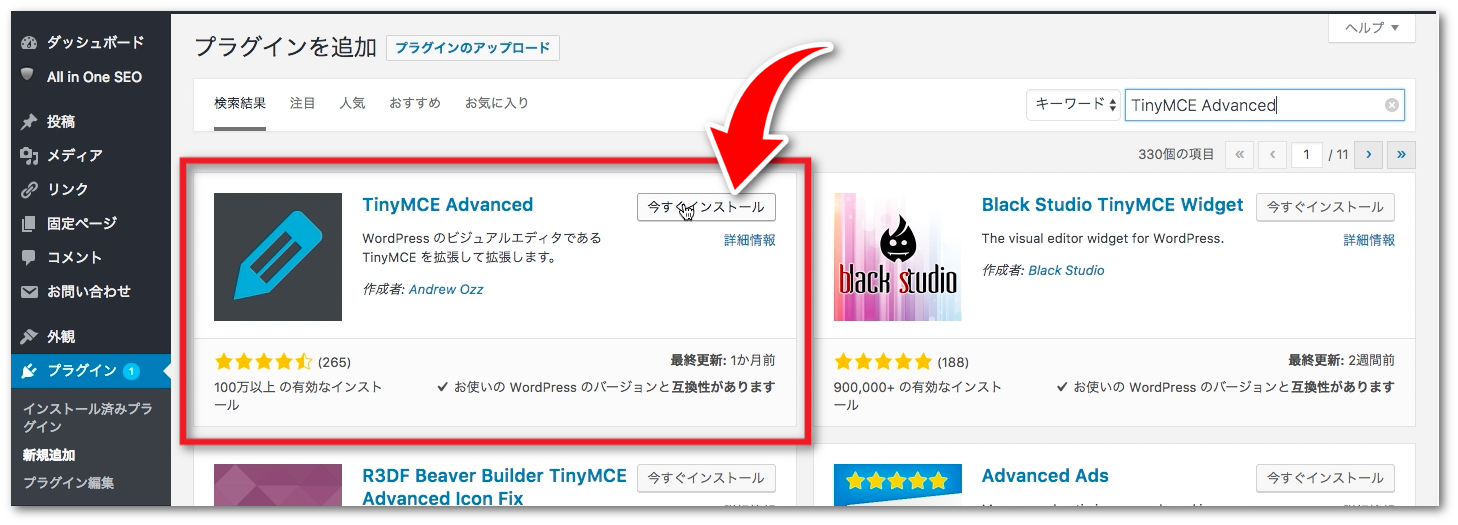
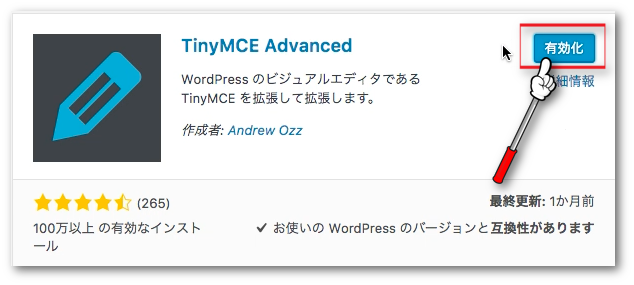
検索すると、このようにTinyMCE Advancedが表示されるます。

【今すぐインストール】をクリックします。
インストールが完了すると、 【今すぐインストール】のボタンが
【有効化】に変わるので、クリックしてください。

これでTinyMCE Advancedのインストールと有効化まで完了したので
次は設定をしていきます。
TinyMCE Advancedの設定
ワードプレスのダッシュボード(管理画面)の左側に【ワードプレス】という項目の中の【インストール済みプラグイン】に進んでください。
TinyMCE Advancedが正しくインストールされていれば、インストール済みプラグインの中に、TinyMCE Advancedがあります。
TinyMCE Advancedを見つけたら、【設定項目】をクリックしてください。

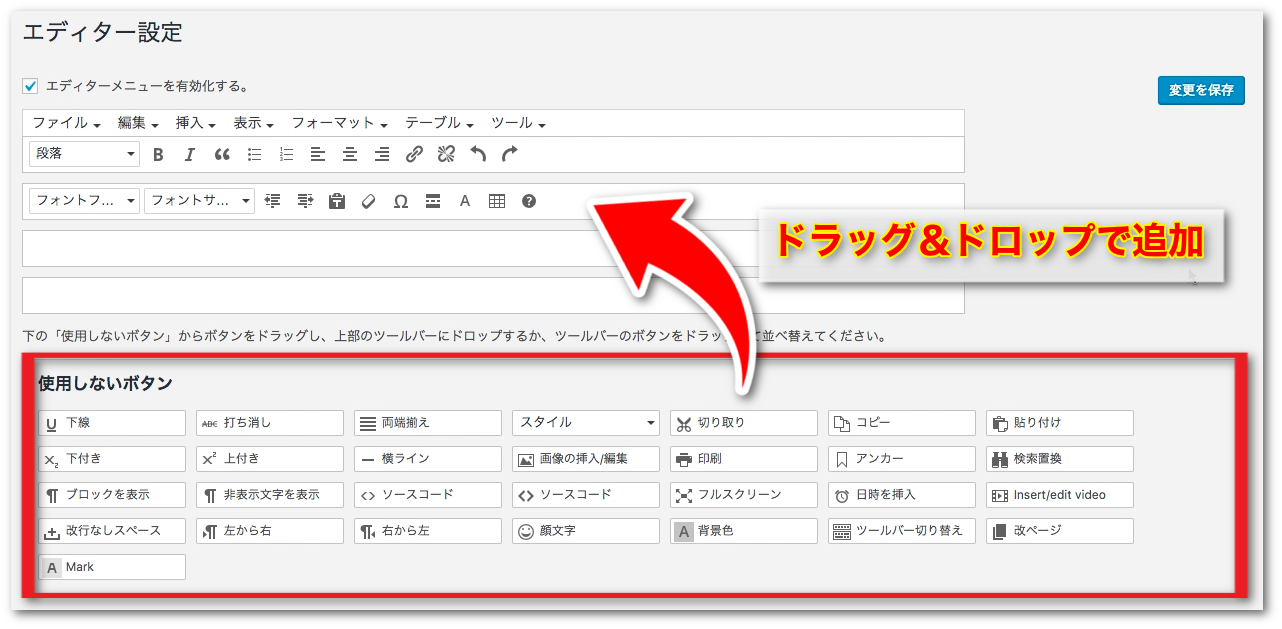
クリックすると、下記画像のような画面になります。

エディタを編集する場合【使用しないボタン】という所から
使用したい項目をドラッグ&ドロップで移動してください。
エディタ画面の編集に関しては、あなたの好みでどんどん編集していただいて
構わないので、自分好みにカスタマイズしてみてくださいね。
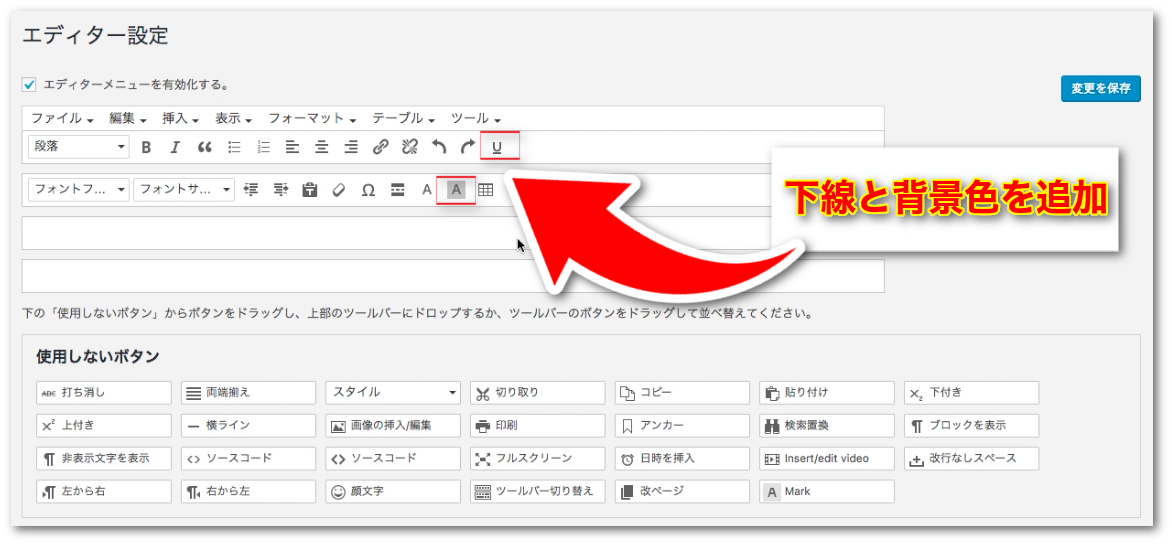
この記事では、私がよく使う【下線】と【背景色】を追加していきます。
ちなみに下線は、このように文字の下に線を引けます。
背景色は、このように文字の背景の色を変えることができます。

上記画像のように、使用しないボタンから、【下線】と【背景色】を追加しました。
ドラッグ&ドロップする位置はお好みで調整してくださいね。

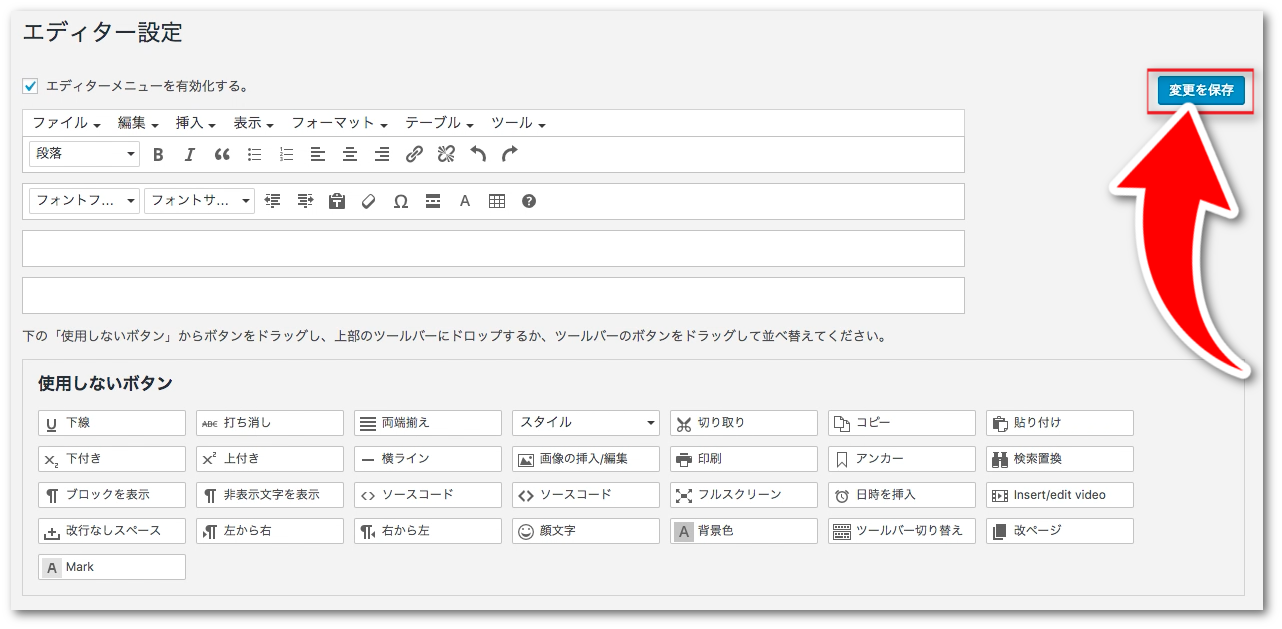
追加が終わったら、【変更を保存】をクリックすると
エディタ画面の編集が終わりです。
お疲れ様でした!
エディタ画面を編集することで、記事をストレスなく書くことができます。
ぜひやってみてくださいね!
最後まで読んでいただきありがとうございました!