ワードプレステーマの一つ『STORK(ストーク)』を利用している方は多いと思います。
私たちもこのブログと、別で運営しているブログでSTORKを利用していますが、デフォルトでもオシャレだし使い勝手も良いんですよね♪
アドセンスを実践されている方もSTORKを利用している方は多いと思いますが、グーグルアドセンスの自動広告をどこに挿入したらいいのか?という疑問を抱えている方も多いようですね。
今回の記事ではSTORKで、自動広告をどうやって設定すればいいのかについて解説していきますね!
自動広告のコードを取得する
まずは自動広告のコードをコピーするところから解説していきますね。
コード取得の方法がわかっている場合は読み飛ばしてOKです!
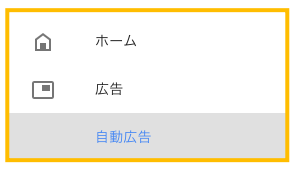
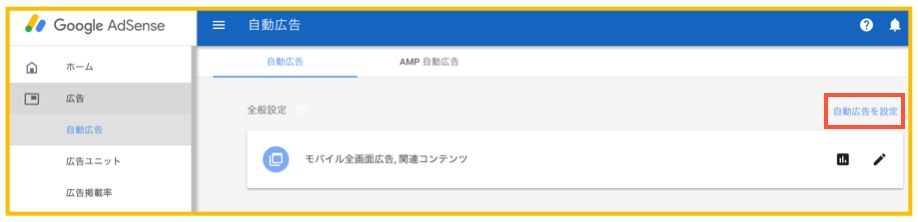
アドセンスの管理画面に入り、『広告→自動広告』と進みます。

自動広告の設定がOKなら、『自動広告を設定』をクリックします。

不要な自動広告を解除する設定方法は別記事を参考にしてくださいね。
参考:アドセンスの自動広告を解除する方法|設定の際の注意点についても解説
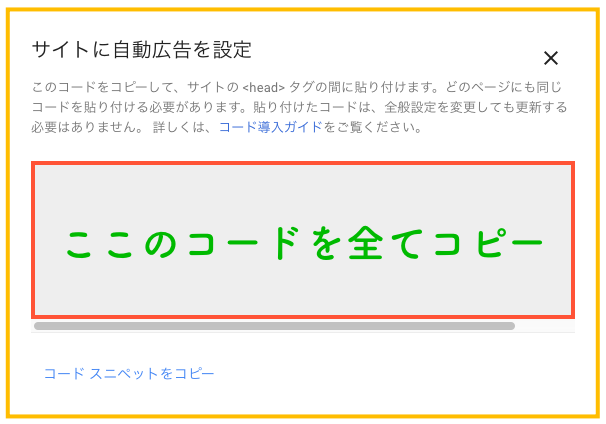
赤枠で囲んである部分のコードを全てコピーします。

これで自動広告のコード取得は完了です♪
STORKにアドセンスの自動広告を設定!
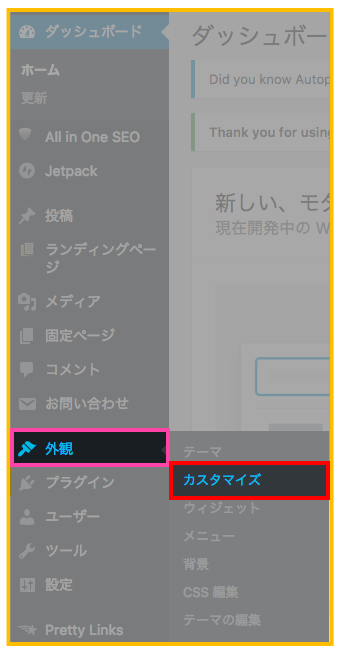
ワードプレスの管理画面に入り、『外観→カスタマイズ』と進みます。

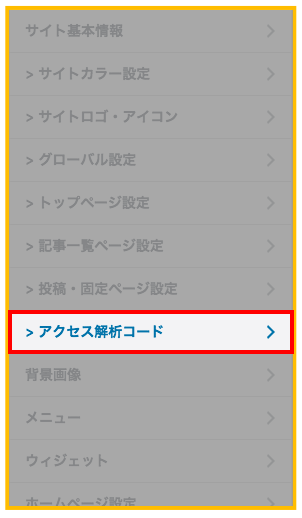
アクセス解析コードをクリック。
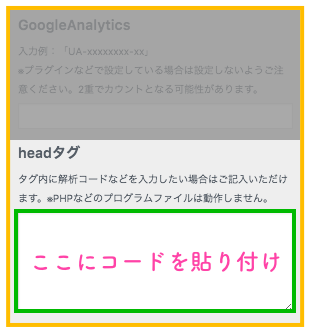
『headタグ』に先ほどコピーしたコードを貼り付けます。

これで自動広告の設定は完了です♪
すっごく簡単ですね!
自動広告は反映されるまでに少し時間がかかるので、30分〜1時間くらい待ってください!
もしも、反映されない場合は何かが間違っている可能性があるので、見直してみてくださいね!
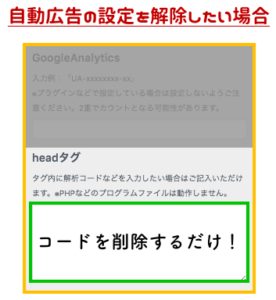
STORKのアドセンス自動広告設定を解除(削除)する方法
自動広告を設定してみたものの、やっぱり設定を解除したいという場合もかなり簡単です。
headタグに貼り付けたコードを削除するだけでOKです

自動広告の設定をした際には、なかなか広告が反映されませんが、経験上はコードを削除するとすぐに広告は消えます。
もし、自動広告を外したいということであれば、コードを削除してくださいね〜。
最後に〜ストークで自動広告を設定するのは超簡単〜
ストークは自動広告を設定するのがすっごく簡単です!
こういった点も、ストークが多くの利用者から愛される秘訣かもしれませんね〜。
自動広告を設定したい方は、ぜひ今回の記事を参考にしてくださいね!
最後まで読んでいただきありがとうございました!





