自分のブログを見に来てくれた読者の方が、サイト内を巡回しやすくするために必要なのがグローバルメニューです。
今回はワードプレスにグローバルメニューを設置する手順を解説していきますね。
目次
解説動画
グローバルメニューとは?
そもそもグローバルメニューとは何なのか?ということなんですが【WEBサイト内のショートカット機能】の事を指します。
グローバルメニューを設置することで、ブログ内の色々なページに簡単にアクセスすることができます。
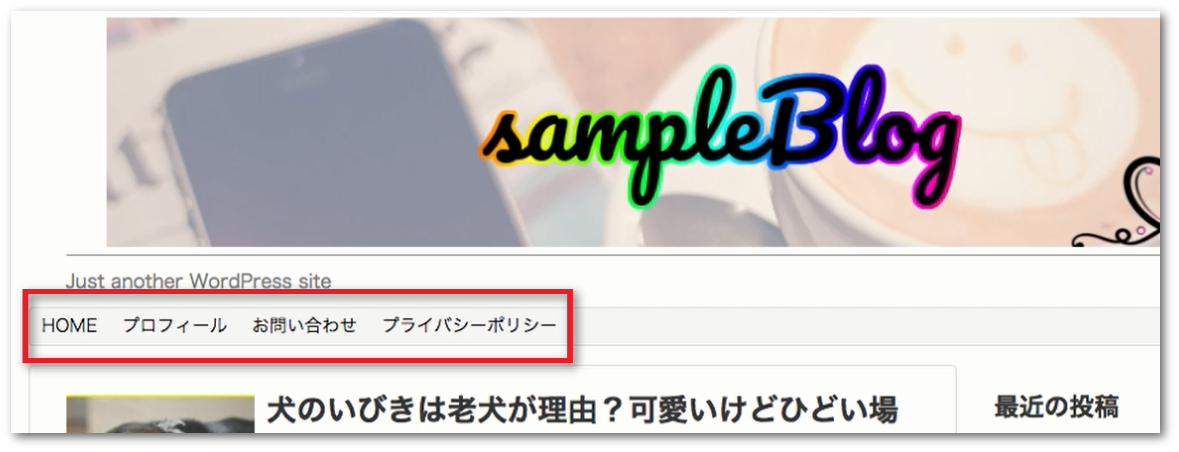
イマイチイメージが湧かない方は、下記画像を見てもらえれば分かりやすいと思います。

(赤枠で囲んである部分がグローバルメニュー)
単純に読者が『見やすい』と思うブログは、Googleからの評価も上がりますし、アドセンスの審査に出す際にもグローバルメニューは設置したほうがいいです。
必須のグローバルメニュー
グローバルメニューは自由に作成しても良いんですが入れておいた方が良い項目や、必須の項目もあります。
今回はアドセンス審査をする方に向けて、審査に必須のグローバルメニューを解説していきますね。
[box class=”pink_box” ]
- ホーム(トップページへ戻る)
- プロフィール
- お問い合わせ
- プライバシーポリシー
[/box]
以上の4項目はアドセンス審査に合格するためには必須とも言われています。
審査合格後にブログを運営していく場合もユーザビリティを高めるために必要なので必ず設置しましょう。
それでは、グローバルメニューの作成方法を解説していきますね。
グローバルメニューの作成方法
グローバルメニューは
- そのままリンクを貼る場合(直リンク)
- 固定ページのリンクを貼る
上記2種類があります。
ここからは固定ページを作成していくので、固定ページの作り方がわかっている、またはすでに作成済みの場合は飛ばしていただいてOKです。
固定ページの作成方法
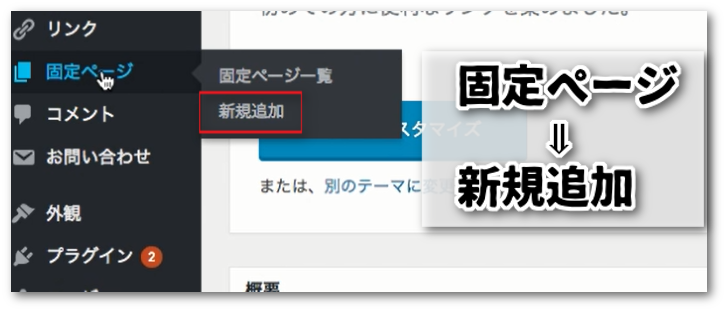
まずはワードプレスのダッシュボード(管理画面)にログインしていただき【固定ページ】にカーソルを合わせ【新規追加】をクリックします。

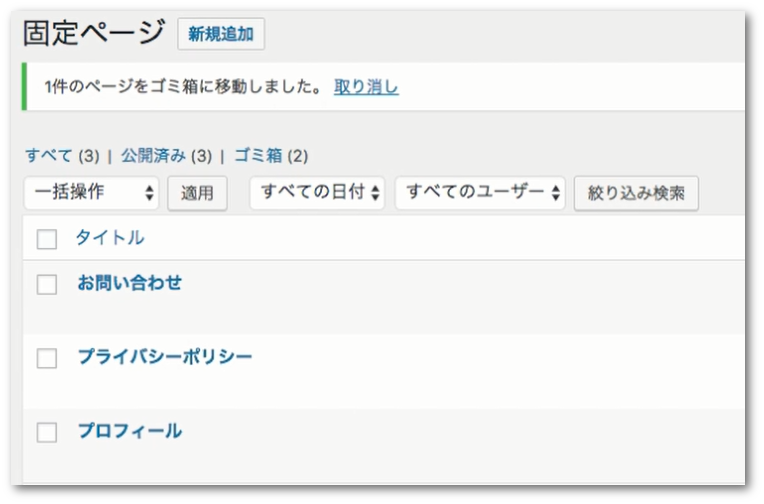
『お問い合わせ、プロフィール、プライバシーポリシー』の3つの固定ページを作成します。
それぞれの作り方に関しては、別記事、リンク先のブログを参考にしてくださいね。
[box class=”pink_box” ]
- お問い合わせ⇒Contact Form7の導入手順と使い方や設定方法!
- プロフィール⇒参考ブログ
- プライバシーポリシー⇒参考ブログ
[/box]

このように、固定ページが完成したら、次はグローバルメニューの作成に移ります。
グローバルメニューの作成(固定ページを貼る方法)
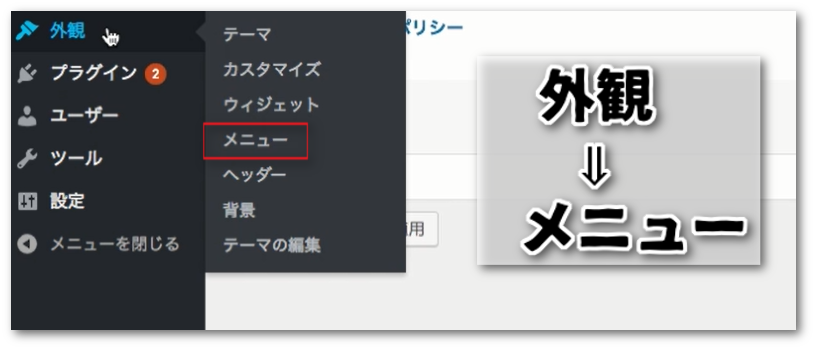
固定ページが出来たら【外観】にカーソルを合わせ、【メニュー】をクリックします。

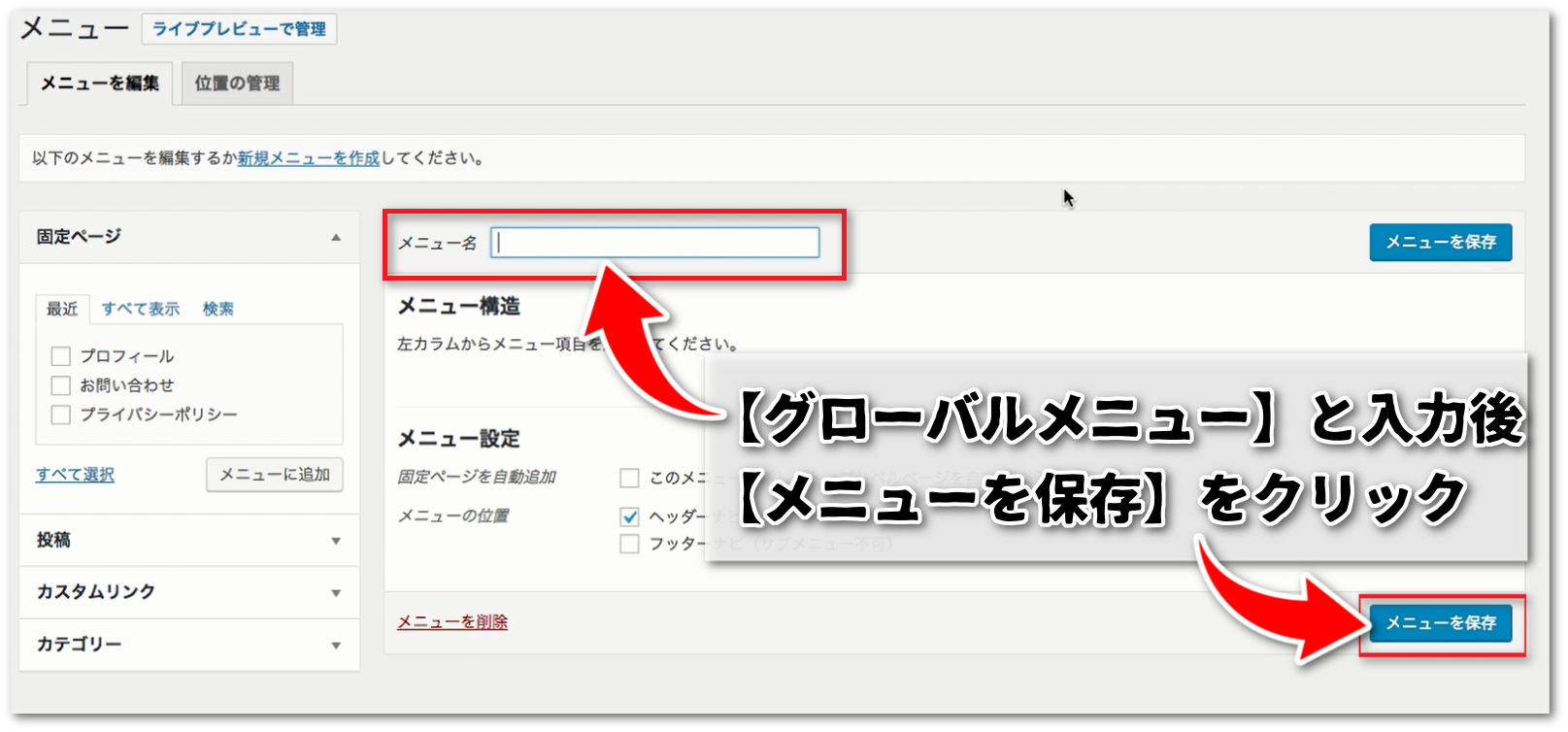
【メニュー名】に『グローバルメニュー』と入力し、【メニューを保存】をクリックします。

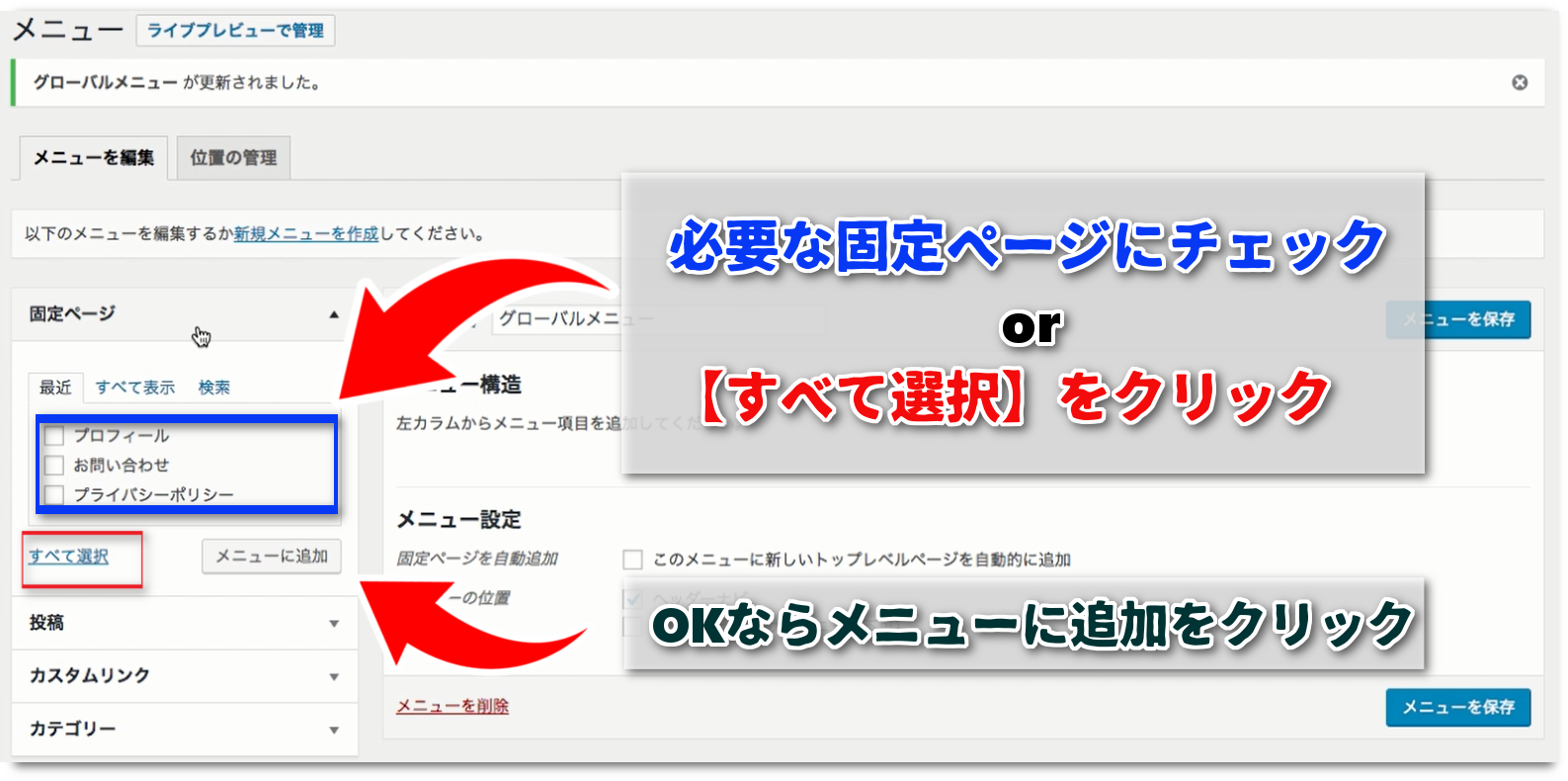
次は画面左側の、【固定ページ】という項目を、グローバルメニューに入れていきます。
グローバルメニューに入れたくない固定ページがある場合は、1つずつチェックを入れます。
全てグローバルメニューに入れてもいいなら【すべて選択】をクリックします。
基本的には【すべて選択】でOKですね。

OKなら【メニューに追加】をクリックしてください。
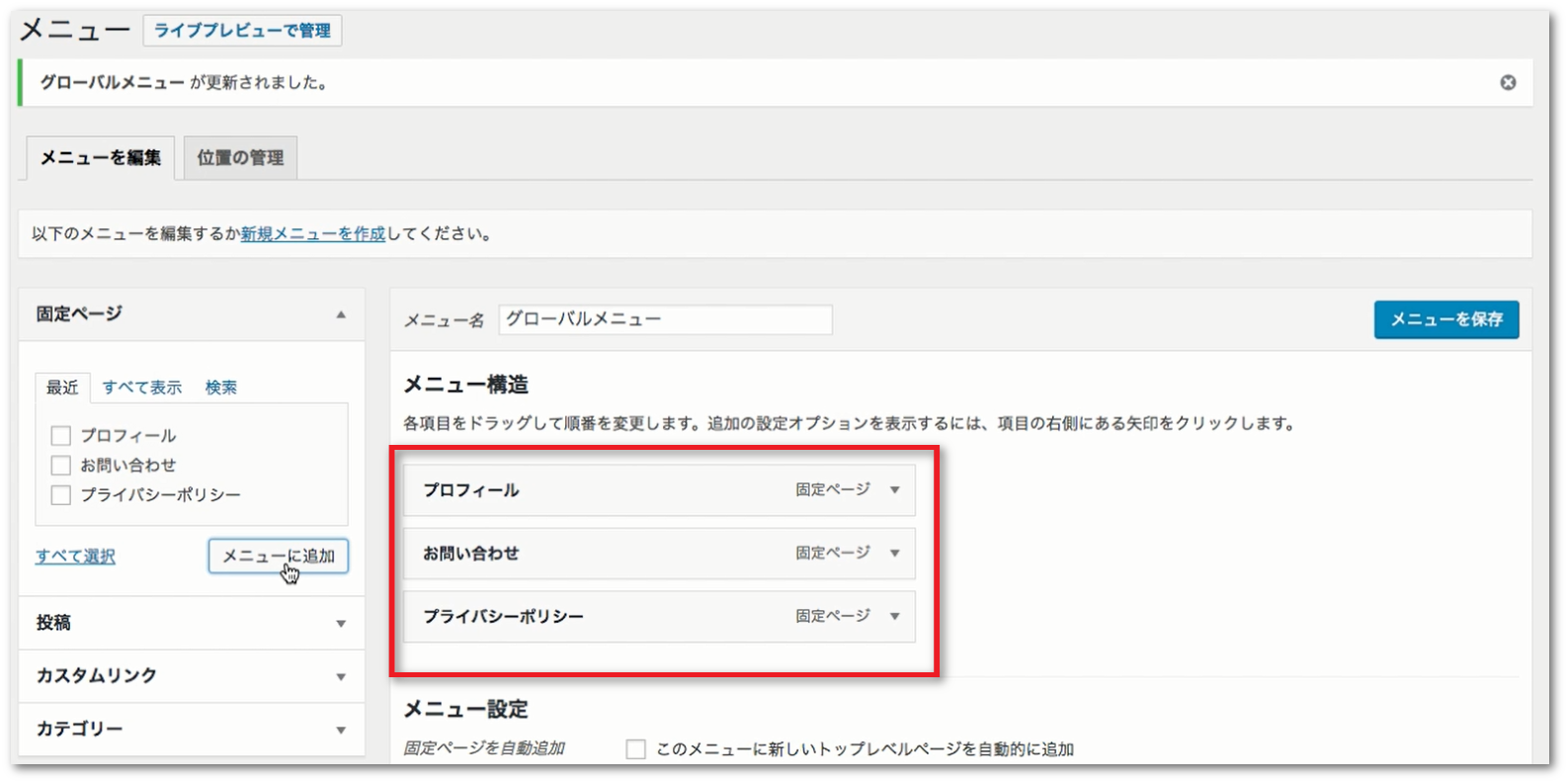
クリックすると、赤枠で囲んである部分に、メニューが追加されます。

グローバルメニューの作成(そのままリンクを貼る・直リンク)
次は【ホームボタン(トップページへ戻るボタン)】を直リンクで作成していきます。
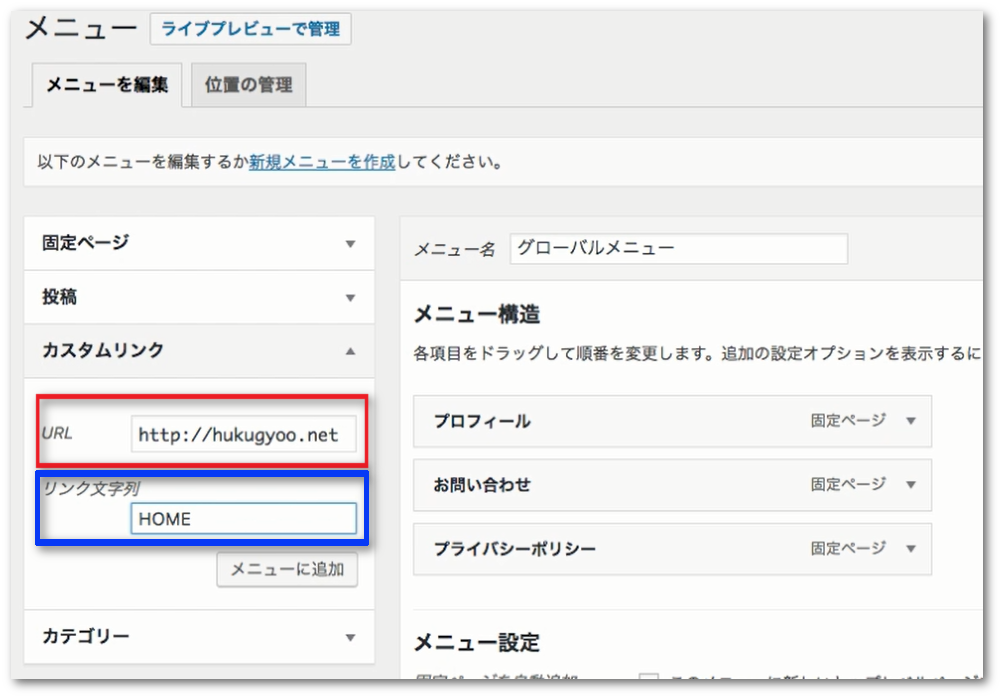
左側の【カスタムリンク】をクリックし、入力していきます。

[box class=pink_box” ]
・URL
ブログのTOPページのURLを入力します。
私たちの場合は【https://kuri22.com/】になります。
・リンク文字列
HOME(ホーム)、TOP(トップ)など、トップページに戻ることがわかる名前にしておきましょう。
[/box]
入力が終わったら、【メニューに追加】をクリックします。
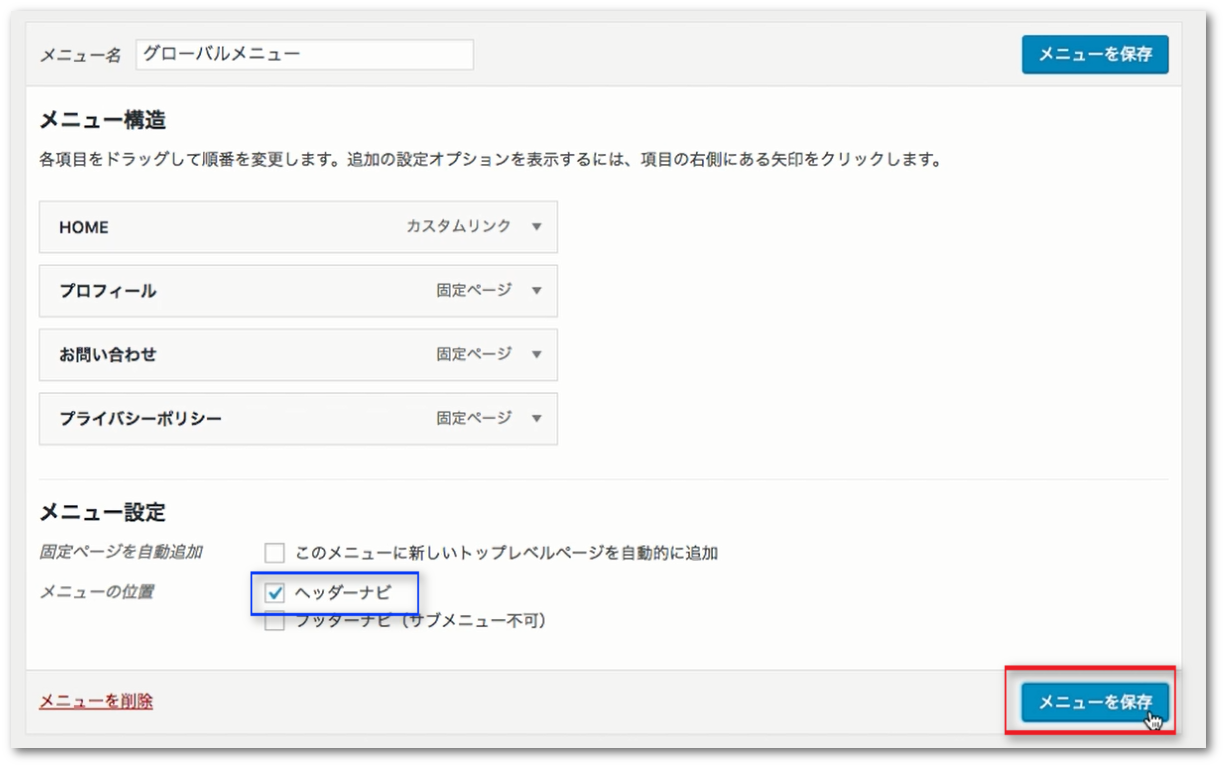
最後に【ヘッダーナビ】にチェックを入れます。
このチェックを入れ忘れる方がけっこう多いんですが、チェックが入っていないと正しく表示されないので注意してください。

チェックを入れたら、【メニューを保存をクリック】します。
保存したら、必ず正しく反映されているかブログをチェックしましょう。
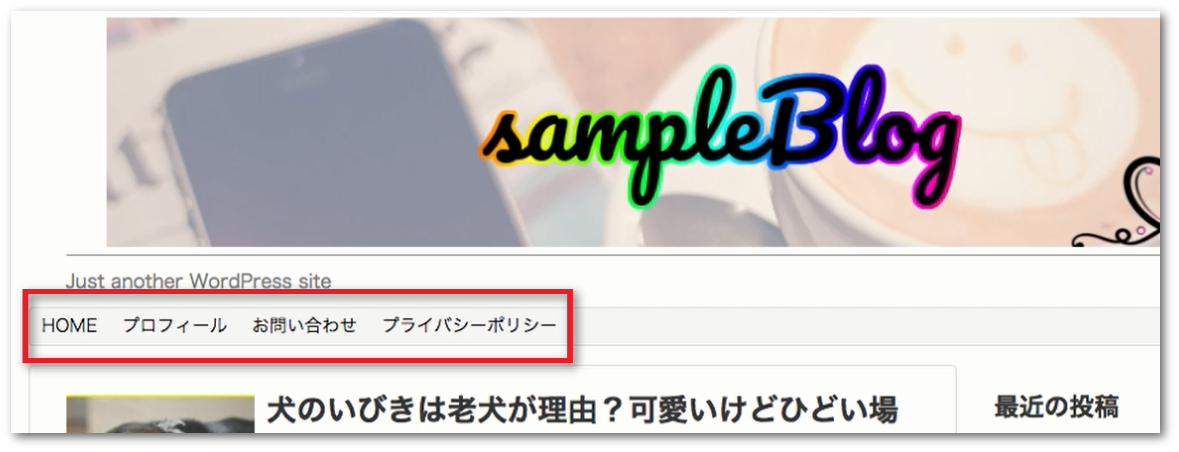
以下のようになっていたら、OKです。

最後に『リンクが正しく貼られているか』も確認してくださいね。
ちなみに、画像はシンプリシティというテンプレートなんですが、ブログテンプレートによってデザインには違いがあります。
見た目が違っても、このように表示されていればOKです。
お疲れ様でした!
最後まで読んでいただきありがとうございました!