今回はワードプレスのサイドバー(ウィジェット)の編集方法を解説していきます。
プラグインは使わずに簡単に表示させる方法なので、カスタマイズが苦手な場合でもご心配なく!
解説動画
サイドバーの編集方法
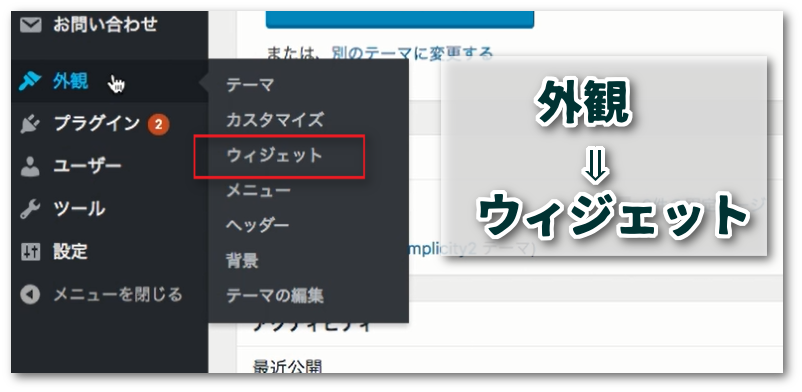
まずはワードプレスにログインしていただき、ダッシュボード(管理画面)左側の【外観】にカーソルを合わせて、【ウィジェット】をクリックします。

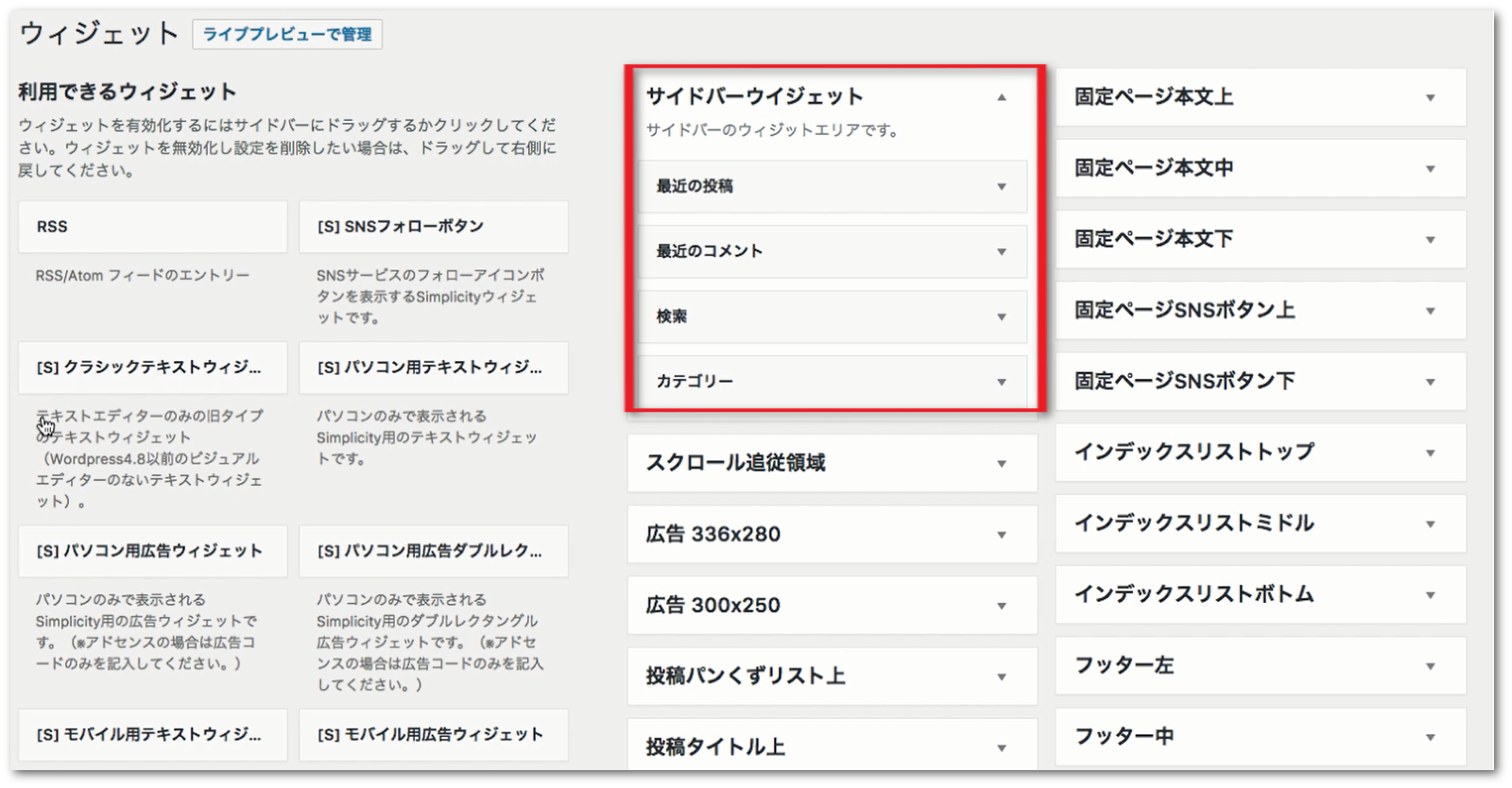
沢山項目があるので、悩むかもしれないですが編集するのは【サイドバーウィジェット】の項目です。

[aside type=”warning”]ブログテンプレートによって、多少見た目が異なりますが【サイドバー】を編集すればOKです。[/aside]
この中から不要な物をドラッグ&ドロップで削除していきます。
追加したい項目は、左側の【利用できるウィジェット】からドラッグ&ドロップするだけです。
間違えて削除してしまった、順番を入れ替えたいとき等、全てドラッグ&ドロップで編集することが出来ます。
ウィジェットは追加と削除だけであれば、ドラッグ&ドロップした時点で記録されます。
『保存する』などのボタンはありませんので、注意してくださいね。
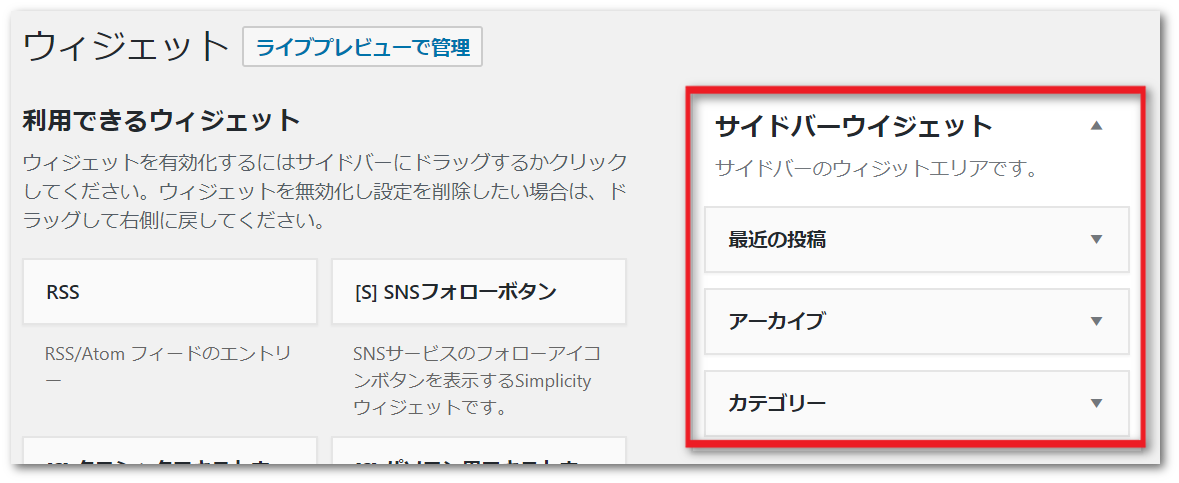
アドセンス審査に出す際はサイドバーに
- 最近の投稿
- カテゴリー
- アーカイブ
を探して追加してくださいね。
以下のようになればOKです。

最後に必ずブログを見て、正しく表示されているか確認してくださいね。
サイドバーは基本的に何を入れてもいいので、自分の好みでカスタマイズしていってください〜。
最後まで読んでいただきありがとうございました!