あなたが運営しているサイトやブログで「503 Service Unavailable」「Service Temporarily Unavailable」などのエラーメッセージが表示された経験はないでしょうか?
実はこのようなエラーメッセージが出ているときは『503エラー』になっている時です。
私たちも運営している別のブログで、突然503エラーが起こってしまったことがありました。
503エラーは読者がブログにアクセスできない状態なので広告がクリックされるどころか記事を読まれることもないので、すごく勿体無いし、グーグルからのブログの評価も下がってしまうと言われています。
今回は、私たちが503エラーになった時の原因と解決策、復旧する対処法など、自分たちの経験を元に解消法をお伝えしていきます!
目次
503エラーとは?主な原因は2つ!

『503エラー』に関して、そもそも知らないという方もいると思いますが、簡単に説明すると『アクセス制限がかかっている状態』です。
たまに『サーバーが落ちた』と言う方もいますが、厳密に言うと違うんですね。
では、503エラーが出てしまう原因について見ていきましょう!
同時アクセス数制限
あなたが共有サーバーを利用している場合、あなただけではなく他の人たちも同じサーバーを利用していますので、一部の人が多くのアクセスを集めると他の人たちにも迷惑がかかってしまいます。
 共有サーバーのイメージ図
共有サーバーのイメージ図
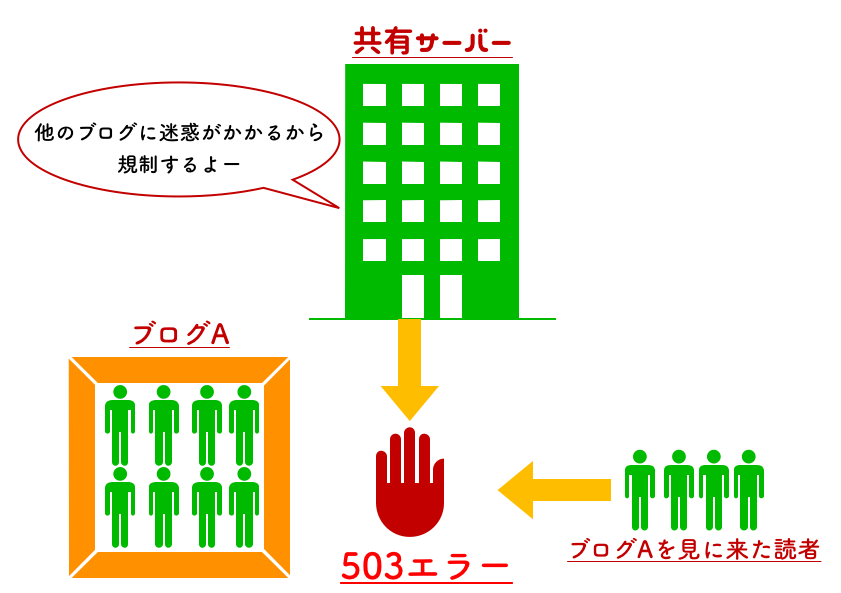
つまり503エラーというのは、瞬間的にアクセスが集まり過ぎてしまったことが原因で、『他の人に迷惑がかからないようにブログに入れる人数を規制するね〜』というサーバー側の防衛システムです。
 503エラーのイメージ図
503エラーのイメージ図
ブログに人がたくさん集まってくれるのは嬉しい反面、503エラーになってしまうと、せっかく書いた記事も読まれないのでもったいないですよね。
読み込み速度が遅い(ブログが重たい)
ブログの読み込み速度が遅すぎる場合でも、503エラーは出てしまいます。
記事、画像、プラグインなどで知らず知らずの内に、ブログの容量が大きくなっていくので、何の対策もしていないとブログに訪れてくれた方が記事を開けるまでにかなりの時間がかかる場合もあります。
表示速度が早いブログはグーグルからの高評価にも繋がり、検索順位の向上にもなるので、必ずキャッシュ系のプラグインを使用したり、サーバーの機能を利用してブログの軽量化対策は行っていきましょうね!
503エラーはたくさんの『損』をする…

ブログが503エラーになったら損をすることがたくさんあります。
考えられるのが
- ブログ記事が読まれない
- 広告がクリックされない(収益が発生しない)
- 別のブログを見ようとすぐに離脱される
さらに、ブログの評価が落ちる(検索順位が落ちる)とも言われています。

読者がブログにアクセスできない状態では広告もクリックされませんし、ブログの評価も落ちてしまう可能性があるのでしっかりと503エラーにならないように対処をしていきましょう。
503エラーを復旧する対処法と解決策!私たちが解消したオススメのやり方

それではここからは503エラーを復旧する対処法と解決策などについて、私たちが解消したオススメのやり方をご紹介していきます!
503エラーが起きた時に最も疑ってほしい『サーバー』
私たちが最初に503エラーが起きたのは『有名な女優さんが結婚した』という記事を書いたときでした。
ブログに初めて1000人以上の同時閲覧者が訪れてくれて、喜んだのも束の間、、、リアルタイムアクセスがすごい勢いで減っていったので、おかしいな〜と思ってブログを確認してみると『503』の文字が…!
当時は爆発的なアクセスが来るとは夢にも思っていなかったため、私たちは単に料金が安いというだけで安価なサーバーを利用していました。

安価なサーバーが全て悪いという訳ではありませんが、トレンドアフィリエイトの場合はテレビやニュースに取り上げられて、いきなりアクセスが爆発するということは普通にあります。
トレンドアフィリエイトを実践するのであれば、同時閲覧者1000人以上はそこそこあることなので、機会損失をしないためにサーバー選びはしっかりとしてください!
私たちはこの経験をきっかけにサーバーを移行しましたが、サーバー移転はトラブルに繋がることもあるので、最初からアクセス制限がかかりにくサーバーを選んでおきましょう。
私たちのオススメのサーバーは『Xサーバー』です。
過去には同時閲覧4000以上にも耐えたことがありますし、月間190万PVほどのアクセスでも問題はありませんでした。

最初のうちはXサーバーと契約しておいて、さらに大量のアクセスを集められるようになったら、専用サーバーへの移行も検討してもいいですね!
ちなみに、Xサーバーは月額1000円程度と、費用はかなり安いので安心してくださいね!
参考:Xサーバーの契約手順とログイン方法|入金手続きまでを画像と動画で解説
画像を圧縮・キャッシュ系のプラグインを導入する
503エラーを防ぐ、もう一つの方法は、プラグインを利用して読み込み速度を上げたり、画像を軽量化する方法です。
キャッシュ系のプラグインや画像軽量化のプラグインは色々とあるので、どのくらいブログが軽量化されるか、色々と試してみてくださいね。
ただ、キャッシュ系のプラグインは、他のプラグインやテンプレートとの相性があり、不具合の原因になる場合があります。
なので、ちゃんとバックアップを取ったり、不具合が出ても痛手が少なくなるようにアクセスがあまりない時間帯に行ったりした方がいいですね!
Xサーバーで503エラーが出た時に見直してほしい設定

実はXサーバーには無料でサイトを軽量化・高速化するための機能が備わっていますが、そのほとんどはデフォルトでは機能が作動しないような設定になっています。
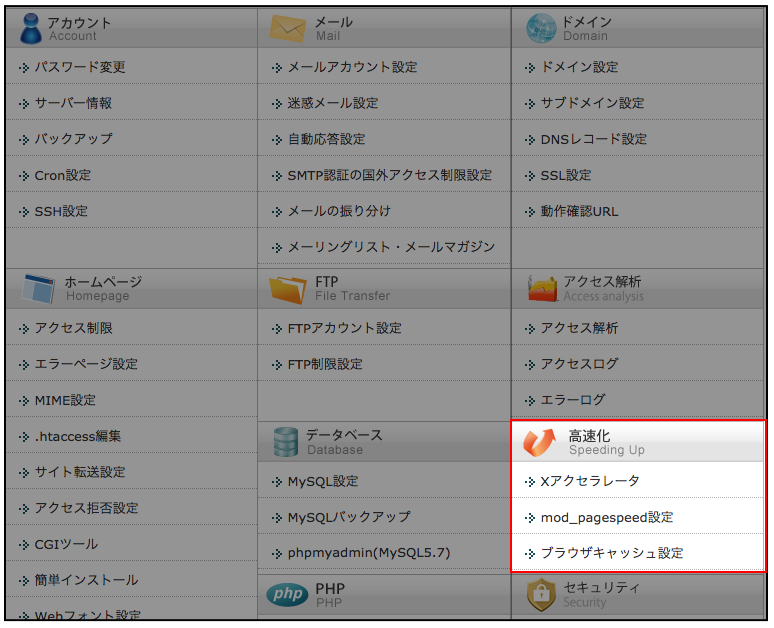
サーバーパネルの『高速化』という箇所の3つの設定をすれば、驚くほど 簡単にブログを高速化することができます。

ちなみに、私たちは『Xサーバーの設定+キャッシュ系のプラグインも導入』したので、リアルタイム700で制限がかかっていたブログが、再び4000以上のアクセスにも耐えれるようになりました。
それでは
[box class=”box”]
- Xアクセラレータ
- mod_pagespeed設定
- ブラウザキャッシュ設定[/box]
上記画像の順番の通り、解説していきますね!
[aside type=”warning”]私たちのブログは問題ありませんでしたが、不具合が出る場合もあるそうです。
必ずバックアップを取るなど対策を万全にしてから設定してください!
全て自己責任でお願いします。[/aside]
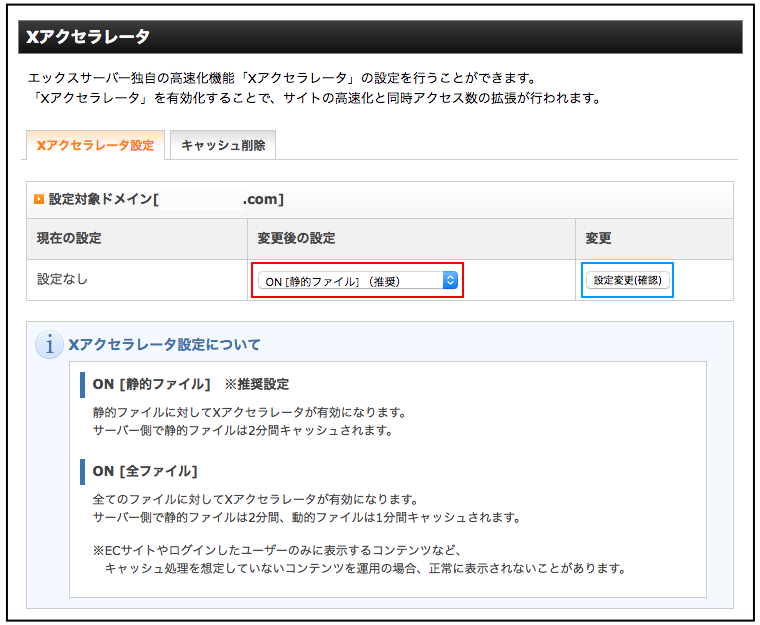
1.Xアクセラレータ
『Xアクセラレータ』をクリックします。
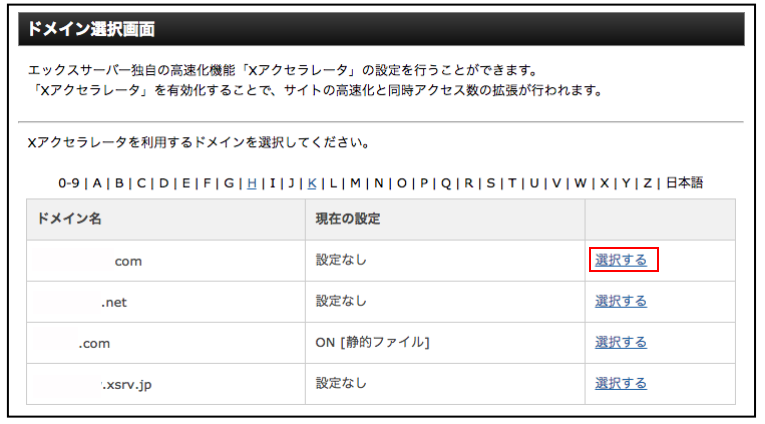
高速化設定をしたいドメインの右側にある『選択する』をクリックしてください。

『変更後の設定』を『ON[静的ファイル](推奨)』になっていることを確認して、『設定変更』をクリック。
[aside type=”normal”]おそらくデフォルトで『ON[静的ファイル](推奨)』になっています。[/aside]

あとは、設定が反映されるのを待つだけでOKです!
2.mod_pagespeed設定
『mod_pagespeed設定』をクリックします。
高速化設定をしたいドメインの右側にある『選択する』をクリックしてください。

デフォルトでは『OFF』になっているので、『ONにする』をクリック。

これでOKです!
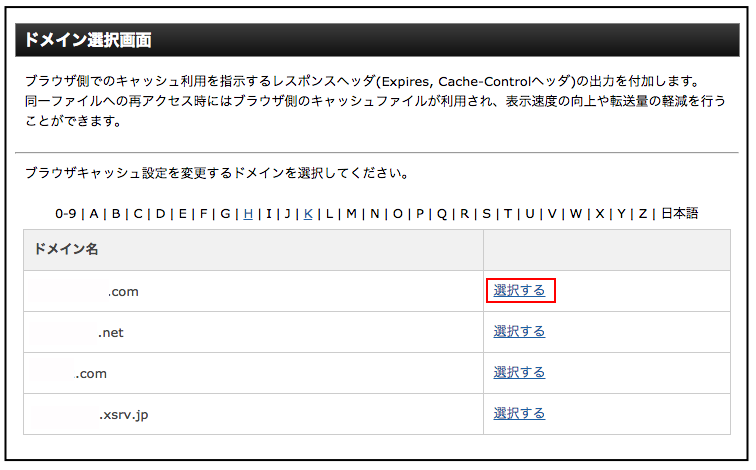
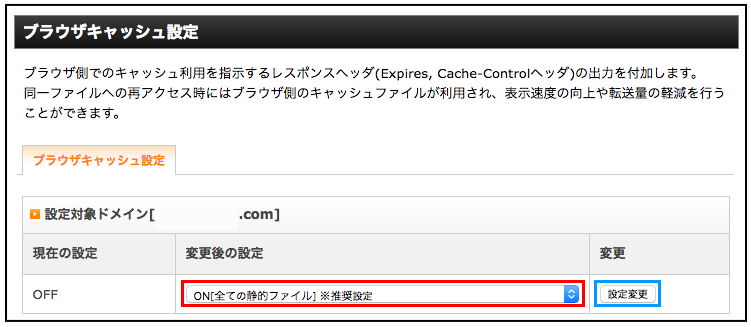
3.ブラウザキャッシュ設定
『ブラウザキャッシュ設定』をクリックします。
高速化設定をしたいドメインの右側にある『選択する』をクリックしてください。

『ON[全ての静的ファイル]※推奨設定』になっていることを確認して、『設定変更』をクリックします。
[aside type=”normal”]おそらくデフォルトで『ON[全ての静的ファイル]※推奨設定』になっています。[/aside]

これでXサーバー側の高速化設定は完了です!
最後に
503エラーが出る原因や解決策に関してお話ししてきましたが、503エラーは機会損失をしてしまうので非常にもったいないです。
多数のアクセスや、発生するはずだった収益を逃さないためにも、必ず503エラー対策をしておきましょう。
Xサーバーをお使いの場合は、高速化の設定をしておくといいですね!
最後まで読んでいただきありがとうございました!





